CyberAP
Well-known member
Whisper 2 is now a resource. You can download is here: http://xenforo.com/community/resources/whisper-2.53/
The thread will still represent old resources and source files.
Attachments
-
 promo.webp9.1 KB · Views: 5,733
promo.webp9.1 KB · Views: 5,733 -
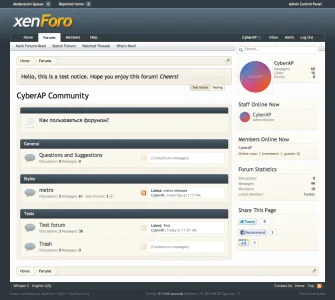
 screenshot1.webp63.1 KB · Views: 428
screenshot1.webp63.1 KB · Views: 428 -
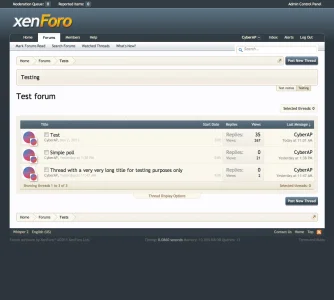
 screenshot2.webp46 KB · Views: 365
screenshot2.webp46 KB · Views: 365 -
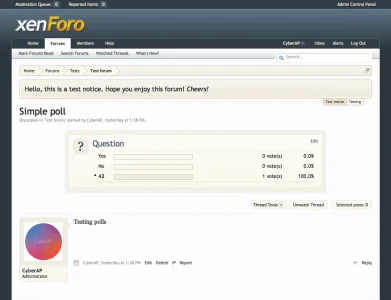
 screenshot3.webp36.1 KB · Views: 344
screenshot3.webp36.1 KB · Views: 344 -
 screenshot4.webp39.4 KB · Views: 346
screenshot4.webp39.4 KB · Views: 346 -
 screenshot5.webp39.9 KB · Views: 346
screenshot5.webp39.9 KB · Views: 346 -
node icon small.psd31.3 KB · Views: 19
-
logo (whisper).psd99.7 KB · Views: 19
-
whisper-2 1.0.1.zip22.1 KB · Views: 57
