erich37
Well-known member
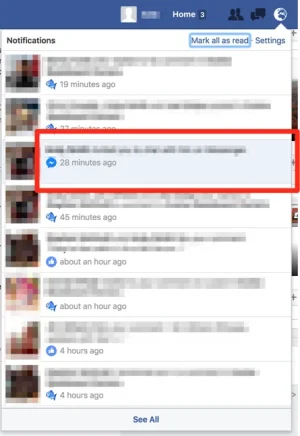
within the "Alerts" Drop-Down-Box:
any chance to make a color-differentiation in order to see which Alerts I have already read and which ones are new ? So having different background-colors for Alerts which are still unread would help to immediately see which ones are new.
Sometimes it is hard to see which ones I have already read and which ones are actually not being read yet.
any chance to make a color-differentiation in order to see which Alerts I have already read and which ones are new ? So having different background-colors for Alerts which are still unread would help to immediately see which ones are new.
Sometimes it is hard to see which ones I have already read and which ones are actually not being read yet.
Upvote
0