System0
Active member
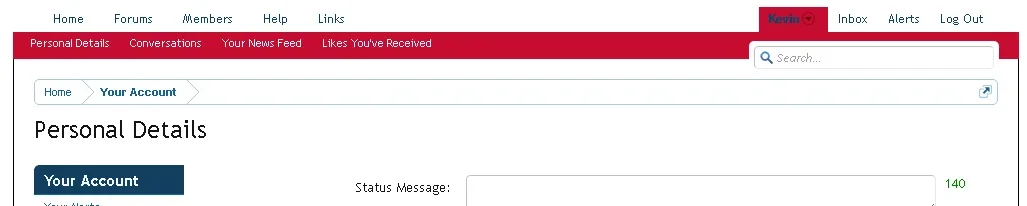
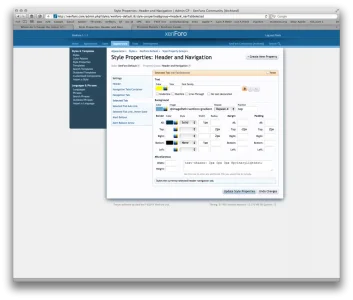
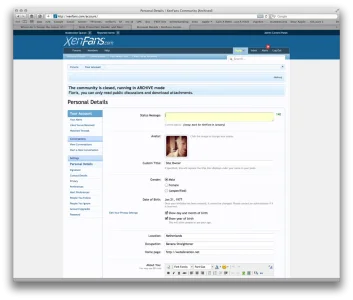
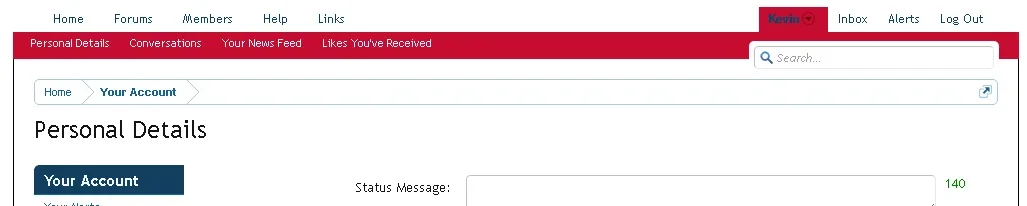
I can't find out how to change the nav link colour for my profile. It uses @primarkDark. This colour is also used to change the background colour of the the account header at the left hand side of the page but I want to change the profile link separately to white or another light colour.
Any ideas where I change this?

Any ideas where I change this?