You will have to forgive me as I am rather a novice with XenForo, but something is bugging me.
We have installed DarkImmortal's add on which displays a Steam Profile badge in the post bit and it works great.
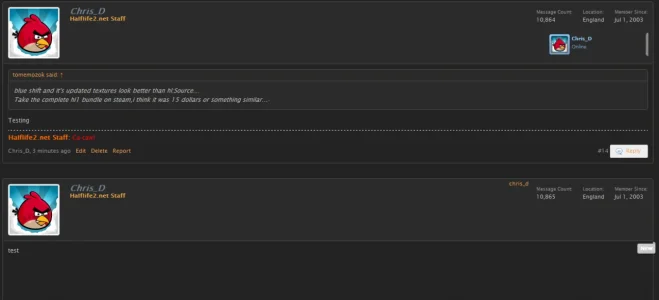
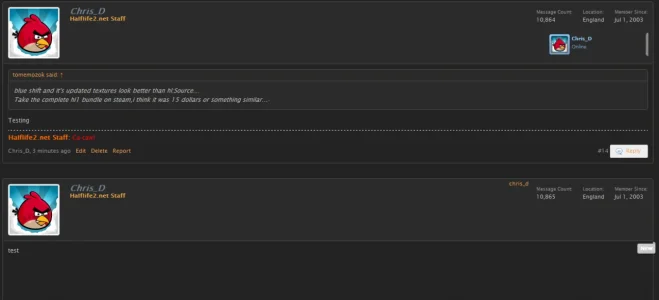
However, when we use the Quick Reply when the post has been added to the thread, it doesn't have the Steam Profile badge as you can see from the attached image.

Once the page is refreshed, everything appears normal.
It appears as though the steamprofile.js isn't called after that new post is added to the existing ones.
Currently steamprofile.js is called in the PAGE_CONTAINER template, but perhaps it also needs to be called elsewhere to ensure it is applied to new posts without requiring a refresh?
I have a similar problem elsewhere, but I think the answer to this, may solve that too.
Thank you for your help.
We have installed DarkImmortal's add on which displays a Steam Profile badge in the post bit and it works great.
However, when we use the Quick Reply when the post has been added to the thread, it doesn't have the Steam Profile badge as you can see from the attached image.

Once the page is refreshed, everything appears normal.
It appears as though the steamprofile.js isn't called after that new post is added to the existing ones.
Currently steamprofile.js is called in the PAGE_CONTAINER template, but perhaps it also needs to be called elsewhere to ensure it is applied to new posts without requiring a refresh?
I have a similar problem elsewhere, but I think the answer to this, may solve that too.
Thank you for your help.