Neil E.
Active member
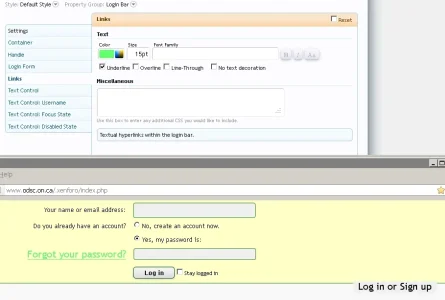
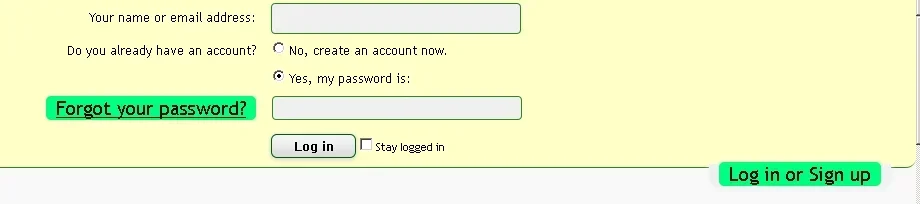
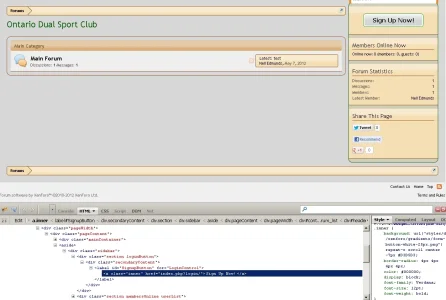
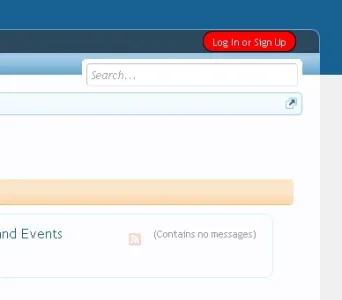
When first going to ....community/index.php, I get a small Log In or Sign Up link in the top right corner of my screen. This link is very small and I would like to increase the size and style without changing the properties of other links. Using "Inspect Element" is see that it is #logInBar a, so I search the templates and find it in login_bar.css
I left this alone and as an experiment copied the original code to EXTRA.css (without commenting it out in login_bar.css). I changed the color to #a4a4a4 ONLY in EXTRA.css. I was wondering if EXTRA.css would have priority. Nothing changed when refreshing the forum index.
Here's the strange part: In the original template the color was @primaryLight. Making this change to EXTRA.css ALSO UPDATED THE ORIGINAL TEMPLATE! Obviously my change to #logInBar a had unexpected repercussions.
What is going on?
I guess what seems most unusual is that login_bar.css does not get highlighted in red or otherwise marked to indicate that an edit has ocurred.
I left this alone and as an experiment copied the original code to EXTRA.css (without commenting it out in login_bar.css). I changed the color to #a4a4a4 ONLY in EXTRA.css. I was wondering if EXTRA.css would have priority. Nothing changed when refreshing the forum index.
Here's the strange part: In the original template the color was @primaryLight. Making this change to EXTRA.css ALSO UPDATED THE ORIGINAL TEMPLATE! Obviously my change to #logInBar a had unexpected repercussions.
What is going on?
#loginBar a
{
@property "loginBarLink";
color: #a4a4a4;
@property "/loginBarLink";
}
I guess what seems most unusual is that login_bar.css does not get highlighted in red or otherwise marked to indicate that an edit has ocurred.