rafass
Well-known member
Hello. I want to put a badge next to the nickname. Something like verified accounts in Twitter or FB:


I've been playing around in message_user_info with the conditional:
Where the group of "Verified Members" is the group #5
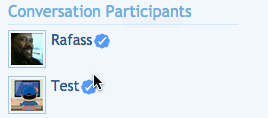
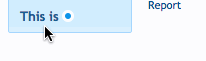
That's working fine:

But:
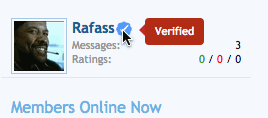
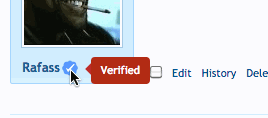
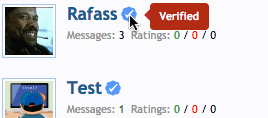
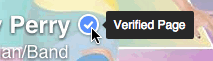
1. How can I show the horizontal Tooltip like in member page? (but without that effect):

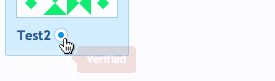
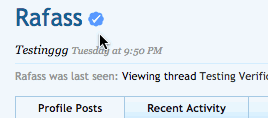
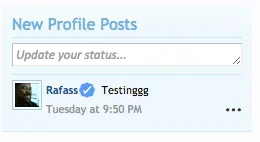
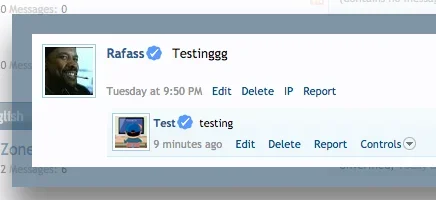
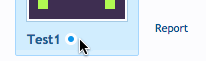
2. How can I keep the badge always next to the username and avoid this jump when the username is long?:

--
Appreciate some help with this.


I've been playing around in message_user_info with the conditional:
Rich (BB code):
<xen:if is="!{$isQuickReply} AND {xen:helper ismemberof, $user, 5}">
<div class="userInfoDot Tooltip" title="{xen:phrase verified}" data-offsetx="-11"></div>
</xen:if>That's working fine:

But:
1. How can I show the horizontal Tooltip like in member page? (but without that effect):

2. How can I keep the badge always next to the username and avoid this jump when the username is long?:

--
Appreciate some help with this.
Last edited: