I'm trying to learn how to use the Chrome Inspector to modify Xenforo CSS. I've watched this video a bunch of times:

 xenforo.com
xenforo.com
This video was made around 2012...and although the basic principles shown in the video still apply...Chrome has changed since 2012.
For example at the 5:40 point in the video Eric highlights the .trophy .points code. This code is in the Chrome inspector section called "Matched CSS Rules".
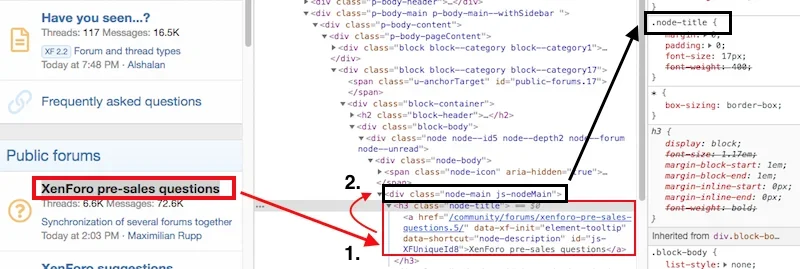
In the present day version of Chrome the Chrome Inspector sections are not labeled like this any more...thus I'm a bit confused which section of the Chrome Inspector I need to look at...in order to copy the correct code to do a search within the Xenforo ACP templates.
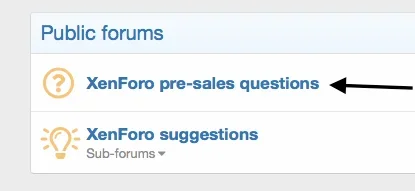
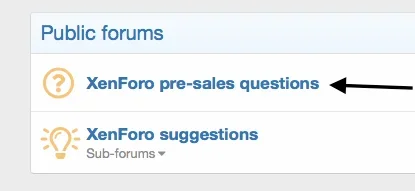
As an example say I want to change the color of this text:

Thanks much

How to change almost anything quickly and easily...
Hey guys, I've been selling a lot of posts asking about how to change the spacing of x or the color of y, so I thought I would make a brief screencast that illustrates my process of finding out where/how to change something I want to change within a style... This will work for almost anything...
This video was made around 2012...and although the basic principles shown in the video still apply...Chrome has changed since 2012.
For example at the 5:40 point in the video Eric highlights the .trophy .points code. This code is in the Chrome inspector section called "Matched CSS Rules".
In the present day version of Chrome the Chrome Inspector sections are not labeled like this any more...thus I'm a bit confused which section of the Chrome Inspector I need to look at...in order to copy the correct code to do a search within the Xenforo ACP templates.
As an example say I want to change the color of this text:

- What area/window of the Chrome Inspector should I be looking in to find the proper CSS code to search for in the XF ACP templates to do the modification?
- And in this specific example...what is the exact code I should be looking for to use as the search term for the XF ACP template search?
Thanks much