Tattooed Theist
Active member
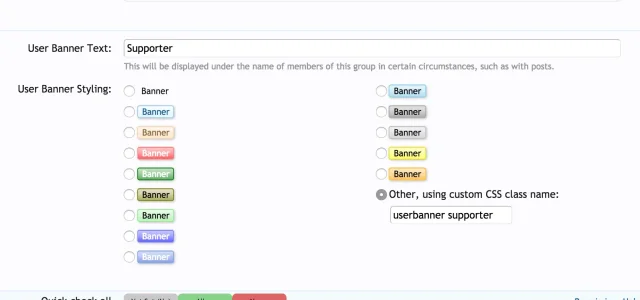
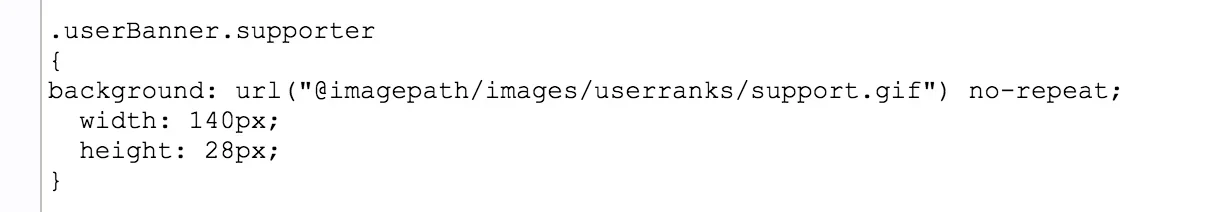
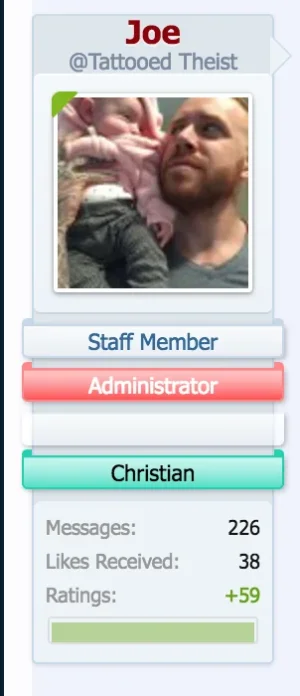
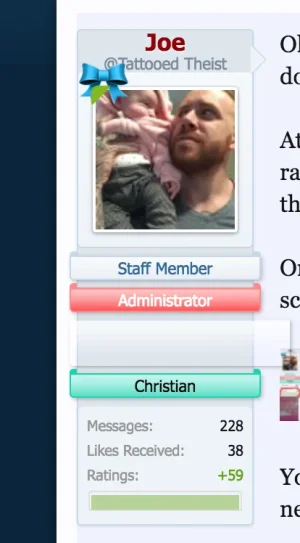
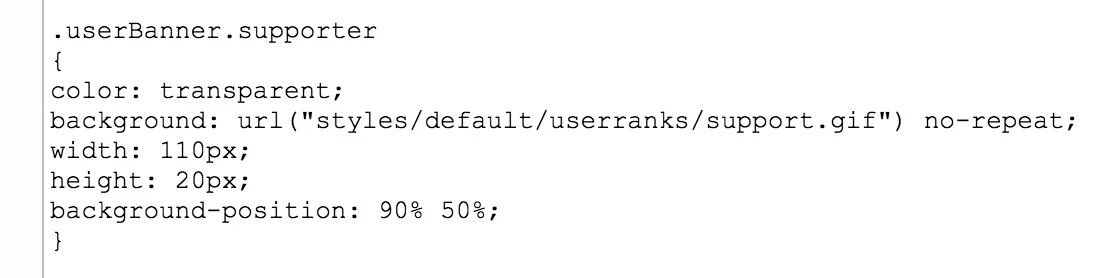
So I'm following @Brogan's CSS user banner guide.
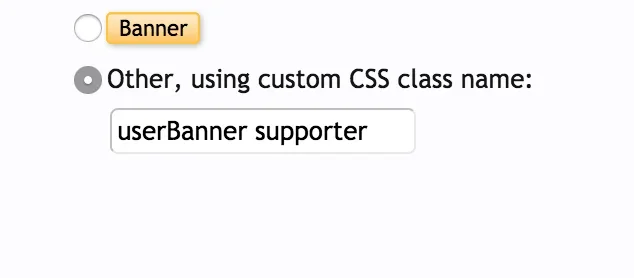
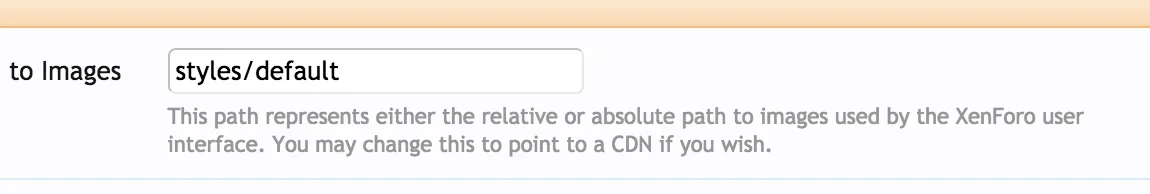
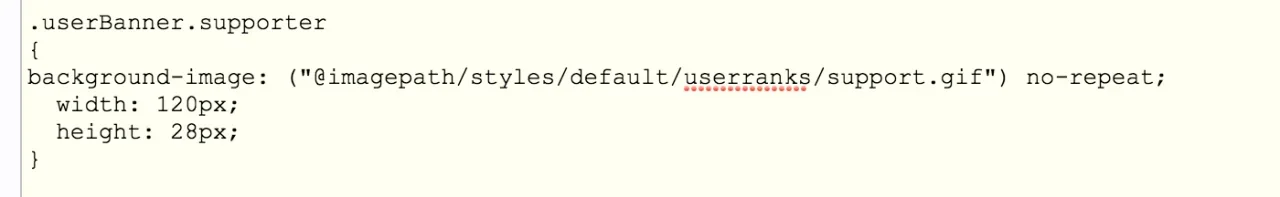
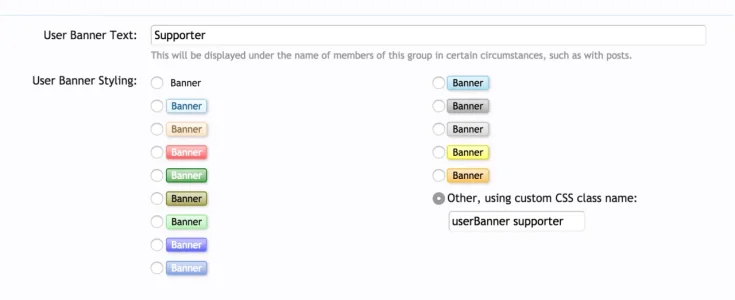
I've attached images that show exactly what I've done.
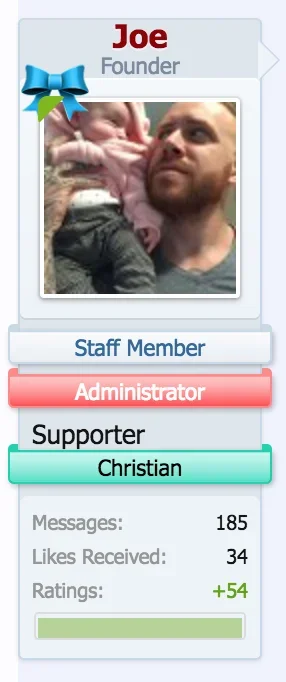
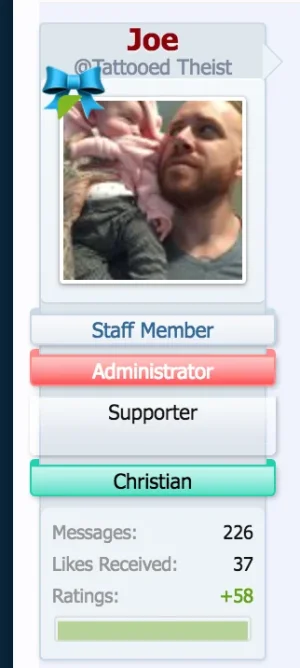
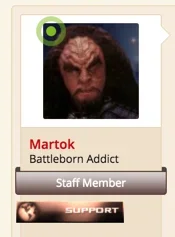
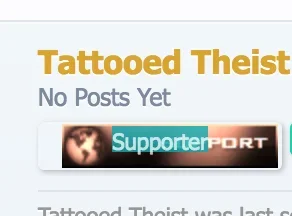
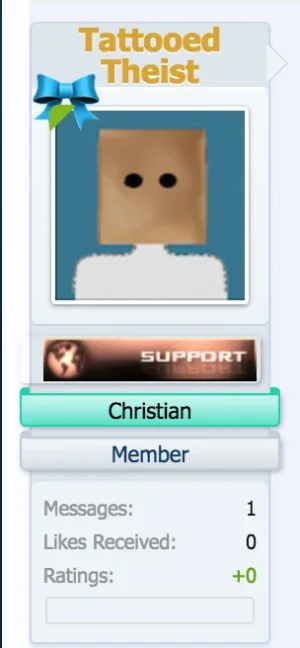
The image wont show up.
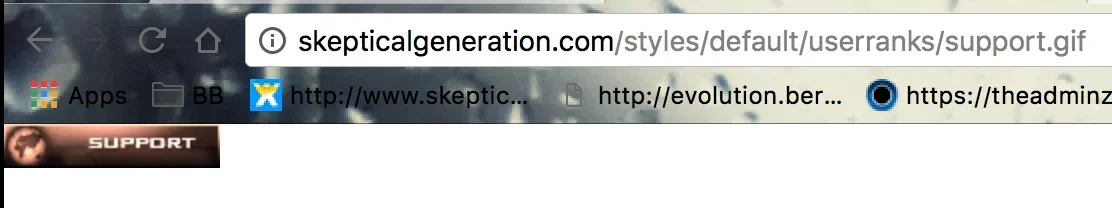
My image is here http://skepticalgeneration.com/images/userranks/support.gif
I've attached images that show exactly what I've done.
The image wont show up.
My image is here http://skepticalgeneration.com/images/userranks/support.gif