You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.0 use style properties in widget's
- Thread starter Tealk
- Start date
Brad Padgett
Well-known member
If your targeting a specific widget, you'd want to try something like this:
You would then need to replace the widget key "most_replied" in both places with your own widget key available inside your widget. Every widget has a widget key that you set. Then repeat for each widget you want to make different.
If you wanted to change it for all the widgets at once you'd basically take out the data-widget-key part and it would look like this:
Your basically just using some CSS on the data-widget-key attribute. You can also use it with the data-widget-id attribute. Either way works. You just need to right click on the widget and go to inspect element and find where it says that.
But for the widget key version you can simply find that by going to your widget and seeing what it's set as.
Not sure if you meant you wanted to change certain widgets or all of them but that should work.
Code:
.block[data-widget-key="most_replied"] .block-minorHeader, .p-body-sideNav .block-minorHeader, .block[data-widget-key="most_replied"] .block-header, .p-body-sideNav .block-header {
color: @xf-paletteAccent2;
}You would then need to replace the widget key "most_replied" in both places with your own widget key available inside your widget. Every widget has a widget key that you set. Then repeat for each widget you want to make different.
If you wanted to change it for all the widgets at once you'd basically take out the data-widget-key part and it would look like this:
Code:
.block .block-minorHeader, .p-body-sideNav .block-minorHeader, .block .block-header, .p-body-sideNav .block-header {
color: @xf-paletteAccent2;
}Your basically just using some CSS on the data-widget-key attribute. You can also use it with the data-widget-id attribute. Either way works. You just need to right click on the widget and go to inspect element and find where it says that.
But for the widget key version you can simply find that by going to your widget and seeing what it's set as.
Not sure if you meant you wanted to change certain widgets or all of them but that should work.
Brad Padgett
Well-known member
Ooh didn’t know that was possible, thanks Brad!
No problem. Glad to help.
Tealk
Well-known member
Thank you for the fast answer @Brad Padgett
Sorry I forgot to mention that I have a html widget and in this template i will use the properties.
Here a
Sorry I forgot to mention that I have a html widget and in this template i will use the properties.
Here a
CSS:
.DonateBarBg {
margin: 0 0 10px;
border-radius: 20px;
box-shadow: 1px 1px 1px rgba(255,255,255,.2);
line-height: 20px;
overflow: hidden;
width: 100%;
height: 20px;
position: relative;
}
.DonateBarBg .progressBarText {
position: absolute;
z-index: 1;
top: 0;
bottom: 0;
left: 0;
right: 0;
text-align: center;
}
.DonateBarBg .progressBarOverlay {
width: @fx-DonateProgress;
-moz-transition: none;
-webkit-transition: none;
-o-transition: none;
-ms-transition: none;
transition: none;
background-color: #65a5d1;
border-radius: 20px 8px 8px 20px;
position: relative;
overflow: hidden;
display: block;
height: 100%;
-moz-transition: width 1.2s ease-out;
-webkit-transition: width 1.2s ease-out;
-o-transition: width 1.2s ease-out;
-ms-transition: width 1.2s ease-out;
transition: width 1.2s ease-out;
}
HTML:
<div class="DonateBarBg">
<div class="progressBarText">@fx-DonateProgress</div>
<div class="progressBarOverlay"></div>
</div>
Last edited:
Brad Padgett
Well-known member
Thank you for the fast answer @Brad Padgett
Sorry I forgot to mention that I have a html widget and in this template i will use the properties.
Here a
CSS:<style> .DonateBarBg { background-color: #fff; margin: 0 0 10px; border-radius: 20px; box-shadow: 0 1px 0 rgba(0,0,0,.1); line-height: 20px; overflow: hidden; width: 100%; height: 20px; position: relative; } .DonateBarBg .progressBarText { position: absolute; z-index: 2; top: 0; bottom: 0; left: 0; right: 0; text-align: center; } .DonateBarBg .progressBarOverlay{ width: @fx-DonateProgress; -moz-transition: none; -webkit-transition: none; -o-transition: none; -ms-transition: none; transition: none; } </style>HTML:<div class="DonateBarBg"> <div class="progressBarText">@fx-DonateProgress</div> <div class="progressBarOverlay" style="width: 0%;"></div> </div>
I assume your asking about the direct style property code not working.
The @fx-DonateProgress should be @xf-DonateProgress. Not sure if that's a typo or not. But also I believe because you placed it in between the 2 progressBarText divs that it's treated as text only. I've never seen anything between 2 tags style something directly
You could try something like this:
HTML:
<div class="DonateBarBg">
<div class="progressBarText" style="width:@xf-DonateProgress;">My Text</div>
<div class="progressBarOverlay" style="width: 0%;"></div>
</div>Though I don't really see the point in complicating it. Not sure if that's all the code your using and if there's a bigger picture here but you could always style them separately. Anyways I hope that helped you.
Tealk
Well-known member
Yeah, that's my fault.The @fx-DonateProgress should be @xf-DonateProgress.
But even now he doesn't convert the variable
I want to use it as text and variable.Not sure if that's a typo or not. But also I believe because you placed it in between the 2 progressBarText divs that it's treated as text only.
This is my first attempt to work with "style properties" and I give the width in percent and this percentage should also be displayed as text.Though I don't really see the point in complicating it.
And so that I don't have to edit the tempalte all the time I want to use "style properties"
Like:

HTML:
<div class="progressBarText" >@xf-DonateProgress</div>
<div class="progressBarOverlay" style="width:@xf-DonateProgress;"></div>
Last edited:
Brad Padgett
Well-known member
Yeah, that's my fault.
But even now he doesn't convert the variable
View attachment 164152
I want to use it as text and variable.
This is my first attempt to work with "style properties" and I give the width in percent and this percentage should also be displayed as text.
Like:
HTML:<div class="progressBarText" >@xf-DonateProgress</div> <div class="progressBarOverlay" style="width:@xf-DonateProgress;"></div>
You can try giving it an !important flag. A lot of times its needed when styling a page. It all depends on what your doing to the page. You can try this and I believe it will work. And I now understand your wanting to use the style property as text. I wasn't sure at first.
But try this:
Code:
<div class="progressBarOverlay" style="width:@xf-DonateProgress !important;"></div>You can also use the !important flag in your extra.less file. It varies depending on what your editing but style creators like themehouse.... etc.. would not be able to create styles without it. Just how it works.
EDIT: I wanted to add what it does. It's just a way of overwriting existing styling. If something is already styled then you use the !important flag to make the new styling stick.
Tealk
Well-known member
I have set up the style code into the widget template and it looks like the widget cant convert valuesextra.less file
Brad Padgett
Well-known member
I have set up the style code into the widget template
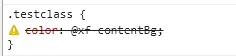
I just added that in. Have you not tried it? Because there was a line crossing it out in inspect element then that's the reason.
Tealk
Well-known member
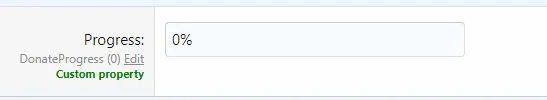
If i use the extra.less the variable "@xf-DonateProgress" get a value but the same variable in the widget doesn't get a value;
this is my current problem


this is my current problem

I dont need itYou can try giving it an !important flag.
What are you trying to say?It varies depending on what your editing but style creators like themehouse.... etc.. would not be able to create styles without it. Just how it works.
Last edited:
Brad Padgett
Well-known member
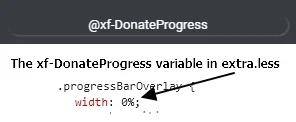
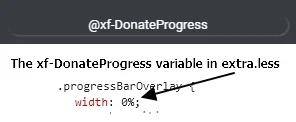
If i use the extra.less the variable "@xf-DonateProgress" get his value but the same variable in the widget doesn't get a value;
this is my current problem
View attachment 164154
I dont need it
All I can say is if you tried the inline style I gave you as composed to the code you gave me, and it didn't work then it's probably exactly what I said.
If that's not it then there's no logical explanation it won't work unless the "less" itself isn't being served to the html widget. Besides that I don't see anything else it could be. There's just no logical explanation for it.
With that said, I'll let someone else step in.
Tealk
Well-known member
at least this is what it looks likeunless the "less" itself isn't being served to the html widget.
I now only need a way to show the "@xf-DonateProgress" variable in the widget as a text.
HTML:
<div class="progressBarText" >@xf-DonateProgress</div>Brad Padgett
Well-known member
@xf-nameis only valid syntax in LESS templates -- it's just syntactic sugar to make it look like valid/normal LESS for IDEs.
Otherwise, its{{ property('name') }}(as a standard templater function).
@Mike I was wondering why it didn't work. Guess the less really wasn't being served to the template. Thanks for that.
Tealk
Well-known member
Perfect thank you verry muchOtherwise, its{{ property('name') }}(as a standard templater function).
Similar threads
- Solved
- Replies
- 2
- Views
- 481
- Solved
- Replies
- 7
- Views
- 1K
- Replies
- 6
- Views
- 768
- Question
- Replies
- 4
- Views
- 476
- Solved
- Replies
- 4
- Views
- 1K