Steffen
Well-known member
- Affected version
- 2.0.6
Using 

I think XenForo should use
https://css-tricks.com/finger-friendly-numerical-inputs-with-inputmode/
https://www.filamentgroup.com/lab/type-number.html
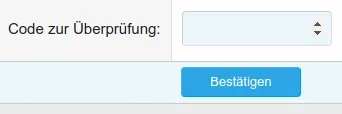
<input type="number"> renders spin buttons which are kinda pointless for 2FA codes. 
HTML5 spec said:The type=number state is not appropriate for input that happens to only consist of numbers but isn’t strictly speaking a number. For example, it would be inappropriate for credit card numbers or US postal codes. A simple way of determining whether to use type=number is to consider whether it would make sense for the input control to have a spinbox interface (e.g., with "up" and "down" arrows). Getting a credit card number wrong by 1 in the last digit isn’t a minor mistake, it’s as wrong as getting every digit incorrect. So it would not make sense for the user to select a credit card number using "up" and "down" buttons. When a spinbox interface is not appropriate, type=text is probably the right choice (possibly with a pattern attribute).
I think XenForo should use
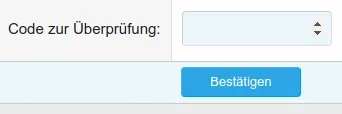
<input type="text" inputmode="numeric" pattern="[0-9]*">. The inputmode attribute is for very modern/future browsers and the pattern attribute is a fallback for older browsers such that they show the correct virtual keyboard.https://css-tricks.com/finger-friendly-numerical-inputs-with-inputmode/
https://www.filamentgroup.com/lab/type-number.html
Last edited: