geekgasm
Member
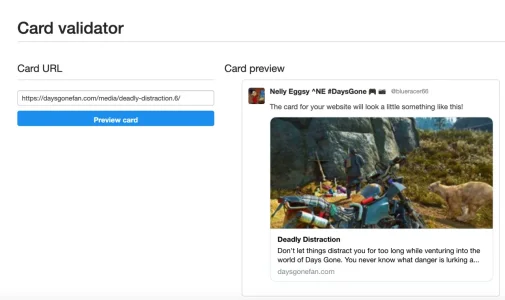
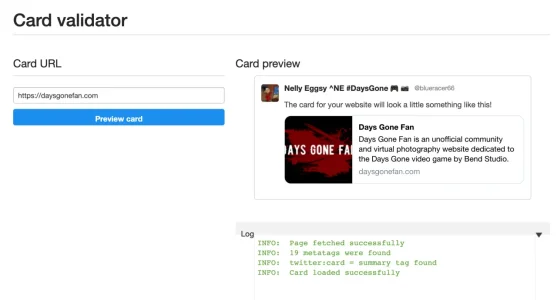
I think for gallery images, it is best to use Twitter Summary Card with Large Image instead of the Summary Card.
to
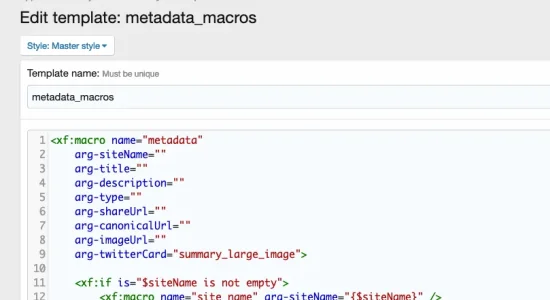
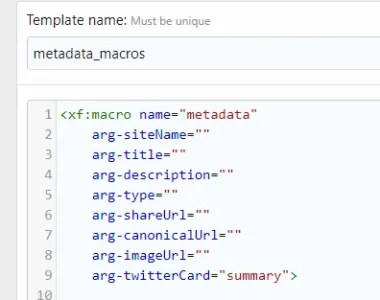
Is it possible to implement this with template edits?
Code:
<meta name="twitter:card" content="summary">to
Code:
<meta name="twitter:card" content="summary_large_image">Is it possible to implement this with template edits?
Upvote
0