Jaxel
Well-known member
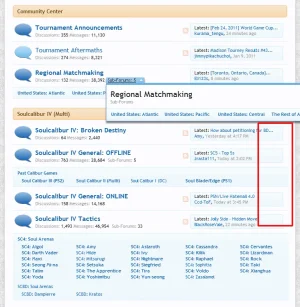
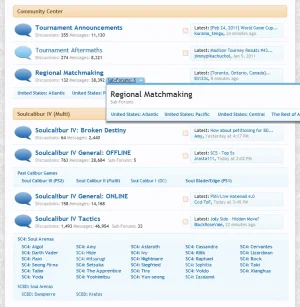
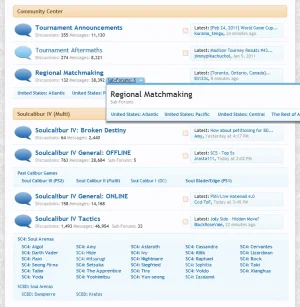
These edits will add a GRID LISTING of sub forums in your forum list and forum views.

Its pretty simple... but unfortunately, it requires template edits.
Add to EXTRA.css
Add to the END of the following templates:
Add to the end of the CLASS on the FIRST LINE of the following templates:

Its pretty simple... but unfortunately, it requires template edits.
Add to EXTRA.css
HTML:
.subForumsGrid { padding-right: 4px; }
.subForumsGrid .blockLinksGrid { width: 100%; display: inline-block; padding: 5px; }
.subForumsGrid .fullWidth { width: 100% !important; padding-bottom: 4px; }
.subForumsGrid .node { width: 20%; float: left; }
.subForumsGrid .node ol { padding-left: 10px; }
.subForumsGrid .node a { padding: 5px 10px 5px 18px; }
.subForumsGrid .node .node a { padding: 0px 10px 1px 18px; }
.subForumsGrid .node .nodeTitle { font-size: 11px; white-space: nowrap; overflow: hidden; }
.subForumsGrid .node div,
.subForumsGrid .node div a:hover
{
background-image: url('@imagePath/xenforo/widgets/read.png');
background-repeat: no-repeat;
background-position: 0px 50%;
}
.subForumsGrid .node div.unread,
.subForumsGrid .node div.unread a:hover
{
background-image: url('@imagePath/xenforo/widgets/unread.png');
background-repeat: no-repeat;
background-position: 0px 50%;
}Add to the END of the following templates:
- node_category_level_2
- node_forum_level_2
- node_link_level_2
- node_page_level_2
Code:
<xen:if is="{$level} == 2 AND {$renderedChildren}">
<li class="subForumsGrid">
<ol class="secondaryContent blockLinksList blockLinksGrid">
<xen:foreach loop="$renderedChildren" value="$child">
{xen:raw $child}
</xen:foreach>
</ol>
</li>
</xen:if>Add to the end of the CLASS on the FIRST LINE of the following templates:
- node_category_level_n
- node_forum_level_n
- node_link_level_n
- node_page_level_n
Code:
{xen:if $renderedChildren, ' fullWidth'}