DaveL
Well-known member
Hi everyone, I'm using the Xencarta2 wiki in which on their site they have templates for you to copy and use.
The one i'm using is pretty narrow, and was wondering what I would need to alter to make it a bit wider. This is the template code:
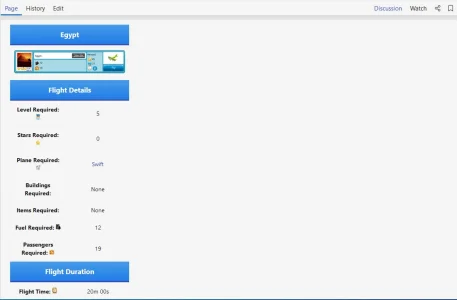
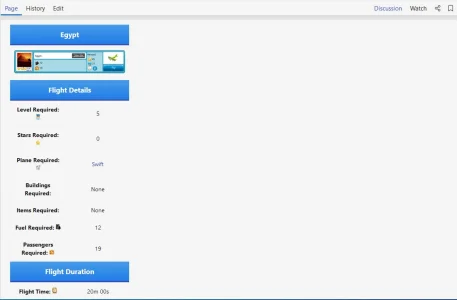
Which looks like this:

I don't want it to strect the whole screen, but just a bit wider. I'm also looking for a way to make the text format to the left, rather then the center.
Any help is greatly appreciated, pulling my hair out trying to work this out!
Thanks in advance
Dave
The one i'm using is pretty narrow, and was wondering what I would need to alter to make it a bit wider. This is the template code:
Code:
<table class="carta-info-box">
<tr>
<td colspan="2" class="block-header"><b>{{{name}}}</b></td>
</tr>
<tr>
<td colspan="2" class="dataList-cell">{{{image}}}</td>
</tr>
<tr>
<td colspan="2" class="dataList-cell block-minorHeader"><b>Flight Details</b></td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Level Required: </b><img src="https://www.airportcitygame.com/images/wiki/level.png"></td>
<td class="dataList-cell">{{{level}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Stars Required: </b><img src="https://www.airportcitygame.com/images/wiki/star.png"></td>
<td class="dataList-cell">{{{stars_required}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Plane Required: </b><img src="https://www.airportcitygame.com/images/wiki/plane.png"></td>
<td class="dataList-cell">{{{plane_required}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Buildings Required: </b></td>
<td class="dataList-cell">{{{buildings_required}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Items Required: </b></td>
<td class="dataList-cell">{{{items_required}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Fuel Required: </b><img src="https://www.airportcitygame.com/images/wiki/fuel.png"></td>
<td class="dataList-cell">{{{fuel_required}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Passengers Required: </b><img src="https://www.airportcitygame.com/images/wiki/passengers.png"></td>
<td class="dataList-cell">{{{passengers_required}}}</td>
</tr>
<tr>
<td colspan="2" class="dataList-cell block-minorHeader"><b>Flight Duration</b></td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Flight Time: </b><img src="https://www.airportcitygame.com/images/wiki/time.png"></td>
<td class="dataList-cell">{{{flight_time}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Catalyst Acceleration: </b><img src="https://www.airportcitygame.com/images/wiki/catalyst.png"></td>
<td class="dataList-cell">{{{catalyst_acceleration}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Fuel Speed Up: </b><img src="https://www.airportcitygame.com/images/wiki/fuel.png"></td>
<td class="dataList-cell">{{{fuel_speed_up}}}</td>
</tr>
<tr>
<td colspan="2" class="dataList-cell block-minorHeader"><b>Skill Levels</b></td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Specialist: </b><img src="https://www.airportcitygame.com/images/wiki/star.png"></td>
<td class="dataList-cell">{{{specialist}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Master: </b><img src="https://www.airportcitygame.com/images/wiki/star.png"><img src="https://www.airportcitygame.com/images/wiki/star.png"></td>
<td class="dataList-cell">{{{master}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Expert: </b><img src="https://www.airportcitygame.com/images/wiki/star.png"><img src="https://www.airportcitygame.com/images/wiki/star.png"><img src="https://www.airportcitygame.com/images/wiki/star.png"></td>
<td class="dataList-cell">{{{expert}}}</td>
</tr>
<tr>
<td colspan="2" class="dataList-cell block-minorHeader"><b>Flight Rewards</b></td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Gold Coins: </b><img src="https://www.airportcitygame.com/images/wiki/coins.png"></td>
<td class="dataList-cell">{{{gold_coins}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Experience: </b><img src="https://www.airportcitygame.com/images/wiki/experience.png"></td>
<td class="dataList-cell">{{{experience}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Common Items: </b></td>
<td class="dataList-cell">{{{common_items}}}</td>
</tr>
<tr class="dataList-row">
<td class="dataList-cell"><b>Special Items: </b></td>
<td class="dataList-cell">{{{special_items}}}</td>
</table>Which looks like this:

I don't want it to strect the whole screen, but just a bit wider. I'm also looking for a way to make the text format to the left, rather then the center.
Any help is greatly appreciated, pulling my hair out trying to work this out!
Thanks in advance
Dave