Hristo Avramov
Active member
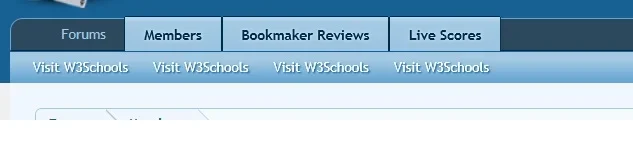
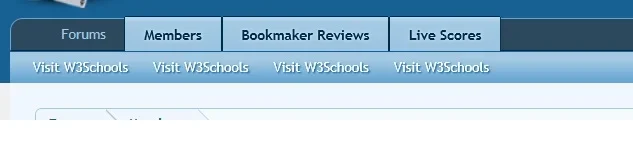
I am trying to add dropdown menu in the tabs. menus work fine in every situation, but when I am on page Members. Then all new menus and Members look like this and break. I simply copied the whole members drop down menu code. Can you point me if I can do something to fix this.

Code:
<!-- members -->
<xen:if is="{$tabs.members}">
<li class="navTab members {xen:if $tabs.members.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$tabs.members.href}" class="navLink">{$tabs.members.title}</a>
<a href="{$tabs.members.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.members.selected}, 'tabLinks', 'Menu JsOnly tabMenu'} membersTabLinks">
<div class="primaryContent menuHeader">
<h3>{$tabs.members.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_members">
<li><a href="{xen:link members}">{xen:phrase notable_members}</a></li>
<xen:if is="{$xenOptions.enableMemberList}"><li><a href="{xen:link members/list}">{xen:phrase registered_members}</a></li></xen:if>
<li><a href="{xen:link online}">{xen:phrase current_visitors}</a></li>
<xen:if is="{$xenOptions.enableNewsFeed}"><li><a href="{xen:link recent-activity}">{xen:phrase recent_activity}</a></li></xen:if>
</xen:hook>
</ul>
</div>
</li>
</xen:if>
<!-- betting menu -->
<xen:if is="{$tabs.members}">
<li class="navTab members {xen:if $tabs.members.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="#" class="navLink">Bookmaker Reviews</a>
<a href="{$tabs.members.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.members.selected}, 'tabLinks', 'Menu JsOnly tabMenu'} membersTabLinks">
<div class="primaryContent menuHeader">
<h3>Bookmakers</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_members">
<li><a href="http://www.w3schools.com">Visit W3Schools</a></li>
<li><a href="http://www.w3schools.com">Visit W3Schools</a></li>
<li><a href="http://www.w3schools.com">Visit W3Schools</a></li>
<li><a href="http://www.w3schools.com">Visit W3Schools</a></li>
</xen:hook>
</ul>
</div>
</li>
</xen:if>
<!-- betting menu1 -->
<xen:if is="{$tabs.members}">
<li class="navTab members {xen:if $tabs.members.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="#" class="navLink">Live Scores</a>
<a href="{$tabs.members.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.members.selected}, 'tabLinks', 'Menu JsOnly tabMenu'} membersTabLinks">
<div class="primaryContent menuHeader">
<h3>Live Scores</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_members">
<li><a href="http://www.w3schools.com">Visit W3Schools</a></li>
<li><a href="http://www.w3schools.com">Visit W3Schools</a></li>
<li><a href="http://www.w3schools.com">Visit W3Schools</a></li>
<li><a href="http://www.w3schools.com">Visit W3Schools</a></li>
</xen:hook>
</ul>
</div>
</li>
</xen:if>