Michael Kinney
Member
Hello all,
I looked all over the forums here to try and find an answer before posting this, so my apologies if it's been addressed before. Trying to figure out how to move the auto-refresh animation on the top left corner of my webpage.
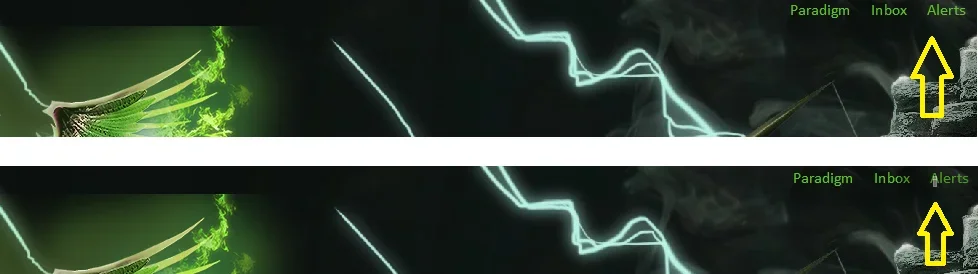
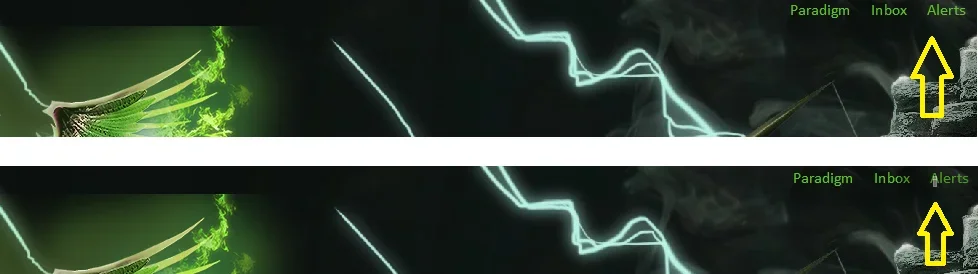
In the picture below, you can see how the top navigation bar look normally ... but in the second, you can see that the animation for page refresh is overlaid on the navigation bar and makes it difficult to ever target the menu bar options. Even though the animation happens over the 'Alerts' menu button, it effects the entire nav bar.
Cannot find an area in themes or templates to move the refresh bar animation down a little. Any suggestions?
Live site located at www.tenaciousgamers.com
Thanks in advance

I looked all over the forums here to try and find an answer before posting this, so my apologies if it's been addressed before. Trying to figure out how to move the auto-refresh animation on the top left corner of my webpage.
In the picture below, you can see how the top navigation bar look normally ... but in the second, you can see that the animation for page refresh is overlaid on the navigation bar and makes it difficult to ever target the menu bar options. Even though the animation happens over the 'Alerts' menu button, it effects the entire nav bar.
Cannot find an area in themes or templates to move the refresh bar animation down a little. Any suggestions?
Live site located at www.tenaciousgamers.com
Thanks in advance