Adam Howard
Well-known member
OK applying this code manually into the template will give me a nice red heart next to any like given.
extra.css
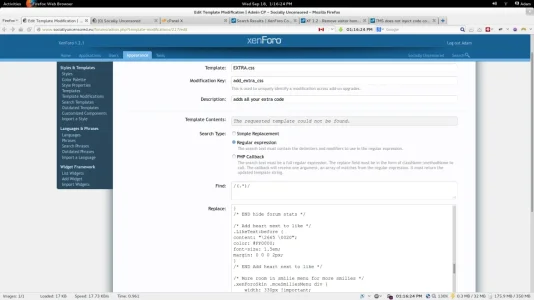
But when I have TMS add it; the result is something like this

So the code works... You can verify that by adding it to extra.css and liking a post. But for some reason TMS spits it out wrong.
extra.css
PHP:
/* Add heart next to like */
.LikeText:before {
content: "\2665 \0020";
color: #FF0000;
font-size: 1.5em;
margin: 0 0 0 2px;
}
/* END Add heart next to like */But when I have TMS add it; the result is something like this

So the code works... You can verify that by adding it to extra.css and liking a post. But for some reason TMS spits it out wrong.