Sage Knight
Well-known member
Sage Knight submitted a new resource:
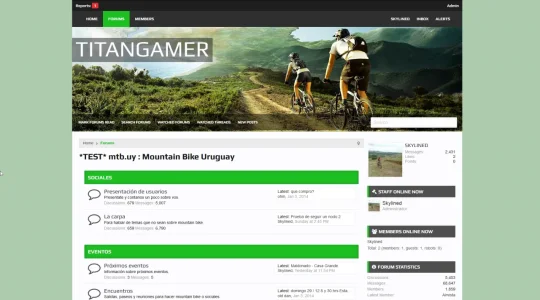
Titan Gamer - A Gaming Theme
Read more about this resource...
Titan Gamer - A Gaming Theme
Titan Gamer Overview
Titan Gamer is a theme made for the gaming community in mind. It's very detailed and very open to customizations.
View attachment 63846
View attachment 63849
Titan Gamer Demo/Screenshots
The Default Colour is Red, you can change it easily to any other color
DEMO - GREEN
DEMO - RED (DEFAULT)...
Read more about this resource...