Pardal
Active member
Greetings,
I have the following query. I'm trying to color only the links corresponding to the titles and thread titles.
when trying to style the links on my site all the icons and links change color and break the design.
For this reason, I would need to know if it is possible to change the style of different links, in this case I am interested in the titles of the threads and titles on categories forum.
With this Code in extra.less i am testing with threads but i have problems with prefixes
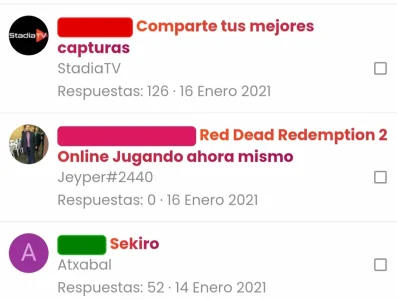
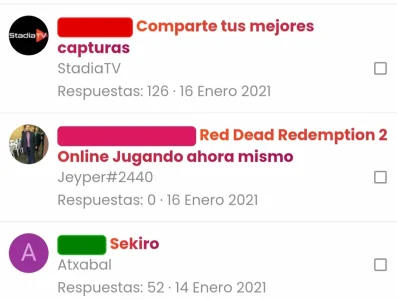
The result is this

it seems that the created text style absorbs the prefix text, is it?
Thanks for reading me.
I have the following query. I'm trying to color only the links corresponding to the titles and thread titles.
when trying to style the links on my site all the icons and links change color and break the design.
For this reason, I would need to know if it is possible to change the style of different links, in this case I am interested in the titles of the threads and titles on categories forum.
With this Code in extra.less i am testing with threads but i have problems with prefixes
CSS:
.structItem-title a { background-color: red;
/* Create the gradient. */
background-image: linear-gradient(to right, #fc4a1f 0%, #ac0d57 100%);
/* Set the background size and repeat properties. */
background-size: 100%;
background-repeat: repeat;
/* Use the text as a mask for the background. */
/* This will show the gradient as a text color rather than element bg. */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-moz-background-clip: text;
-moz-text-fill-color: transparent;}The result is this

it seems that the created text style absorbs the prefix text, is it?
Thanks for reading me.
Last edited: