how important is AMP in our context? Somewhat rhetorical because I don't expect a fully quantified answer.
See if this satisfies you.
Responsive and AMP are not the same thing.
Responsive is about showing a page in the best aspect for a mobile device, whilst correctly rendered at all times, regardless the device size or orientation. Responsive can be fast or slow.
AMP is about showing the essential content
AS FAST AS POSSIBLE, without waiting for normal page nonsense to download (Myriad of Ad types, CSS, JS, non-essential Images, bloated code, et cetera).
Example.
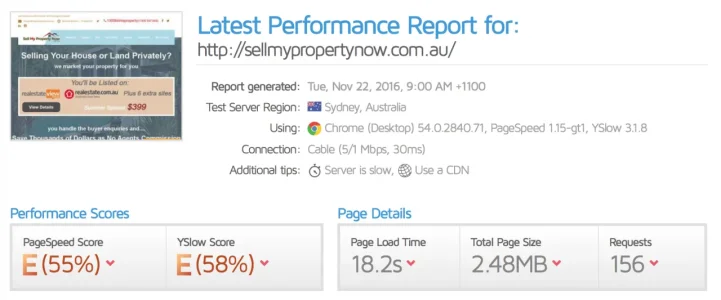
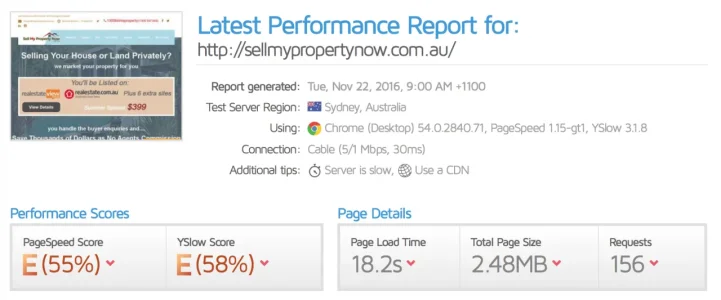
I Googled "sell my home" and ran the below through GTMetrix. A responsive real estate website with poor desktop loading time, let alone a mobile will only be much worse.

That is to demonstrate that responsive has nothing to do with performance. An AMP page is usually around 1 - 2 seconds fully loaded. Why? Because you're not allowed to use anything but AMP structure... so if it isn't important for the user, it isn't delivered to them.
On many of the sites I optimise, I get the responsive theme to the same level as an AMP page for performance, however, I still include AMP because measuring such things on a desktop is lovely, but when you put the same load onto a mobile, suddenly the AMP page out performs the normal version on a mobile connection and mobile processor, because a mobile device is not as powerful as a desktop, nor is 4G in real world use as fast as most home connections (as opposed to its theoretical benchmarks of 2 - 50Mbps).
You will also see a difference in page size and requests between the two. If I look at a blog page of my own optimisation:
Now that's a highly optimised server and site already, server in Melbourne, tested from Sydney, loads on average around 1.3s for either version on desktop. The AMP version though loads faster on a mobile than its desktop version.
Google will factor the lesser page size and lesser requests when they see both, as they're equipment is far superior for evaluating what they want. Test the same versions using their new mobile tester, the responsive takes longer to render on their page than the AMP version.
https://search.google.com/search-co...link&utm_campaign=mft-upgrade-banner&hl=en-US