inph
Active member
The Happy Place -- Clickable Smilies Under Editor Control
* 1.0 - 20/11/2010
* Tested on:
XenForo 1.0.0 Beta 3
Firefox 3/4
Chrome
IE8
* Description:
This addon adds an expandable clickable smilie box beneath the tinyMCE editor control.
If you want to know more I'd suggest you read the addon request Smilies Under type box.
* Test Board Demo (registration required, no email verification necessary):
http://doesnotexist.net/xf/
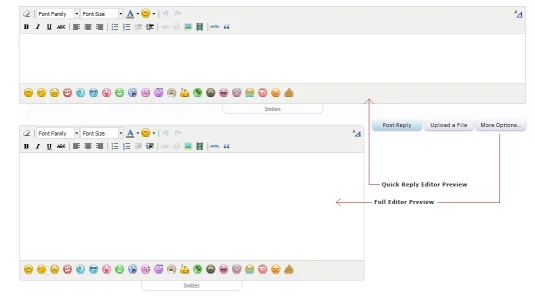
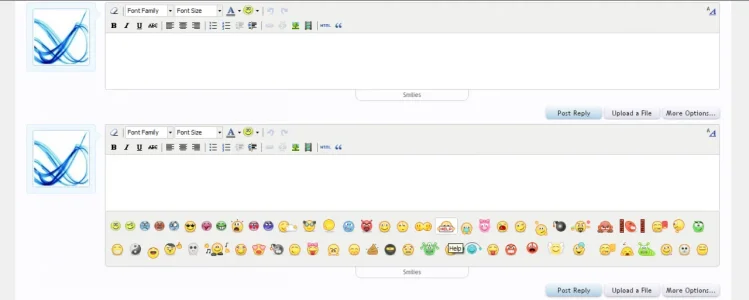
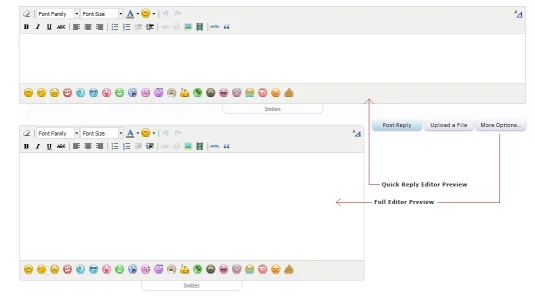
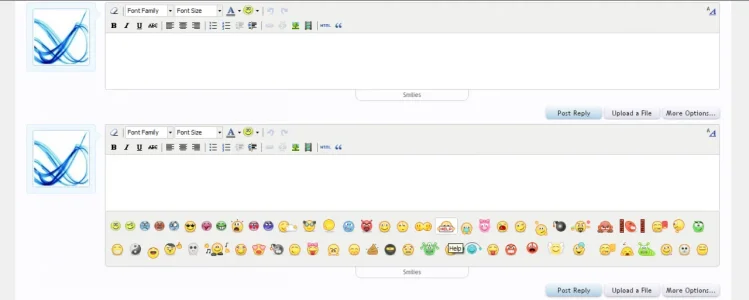
* Screenshot:

(thanks Shelley for the updated preview with uniform smilies)
The "done at 7am" preview is:
----------------
* Changelog *
----------------
1.0 - 20/11/2010 - Initial Release
2.0 - 01/02/2011 - Update by Kier, see revised instructions at the end of this post.
2.0.1 - 02/02/2011 - Minor CSS fix from Kier
3.0.0 - 22/02/2011 - Update by Kier, no need to edit templates any more!
-------------
* Credits *
-------------
Shelley - Original idea, mock ups, testing and styling
Iuv - Styling, design ideas and the addon name
inph - Coding and rest of the mess
* Donations Welcome:
http://inph.net/donate/xenforo/
----------------
----------------
* 1.0 - 20/11/2010
* Tested on:
XenForo 1.0.0 Beta 3
Firefox 3/4
Chrome
IE8
* Description:
This addon adds an expandable clickable smilie box beneath the tinyMCE editor control.
If you want to know more I'd suggest you read the addon request Smilies Under type box.
* Test Board Demo (registration required, no email verification necessary):
http://doesnotexist.net/xf/
* Screenshot:

(thanks Shelley for the updated preview with uniform smilies)
The "done at 7am" preview is:

----------------
* Changelog *
----------------
1.0 - 20/11/2010 - Initial Release
2.0 - 01/02/2011 - Update by Kier, see revised instructions at the end of this post.
2.0.1 - 02/02/2011 - Minor CSS fix from Kier
3.0.0 - 22/02/2011 - Update by Kier, no need to edit templates any more!
-------------
* Credits *
-------------
Shelley - Original idea, mock ups, testing and styling
Iuv - Styling, design ideas and the addon name
inph - Coding and rest of the mess
* Donations Welcome:
http://inph.net/donate/xenforo/
----------------
Seeing as a lot of people have been waiting for this to be updated since Beta 6, I figured I'd give inph a hand and rewrite The Happy Place using slightly more standard XenForo techniques, which will hopefully give him a framework to continue development.
Version 2 is now attached to this thread, and is compatible with the latest versions of XenForo including the 1.0.0 Release Candidates. It includes some slight alterations, such as the use of the new .xfSlideIn() function for an improved appearance of the smilie box sliding into place.
See the enclosed README version 2.txt for revised installation instructions.
Kier
February 22, 2011
I have just updated this plugin again to make better use of XenForo's plugin architecture. Functionally, The Happy Place is the same as it was at version 2, but now there is no need to edit any templates, as The Happy Place can be applied entirely through XenForo's template hooks system.
Installation now involves uploading a TheHappyPlace directory to your XenForo library directory, and importing the new add-on XML. That's it.
Make sure you revert any templates you previously customized for The Happy Place, or version 3 won't work.
Kier