ThemeHouse
Well-known member
ThemeHouse submitted a new resource:
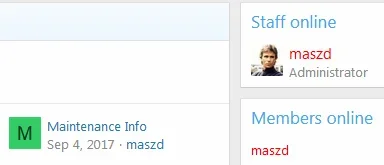
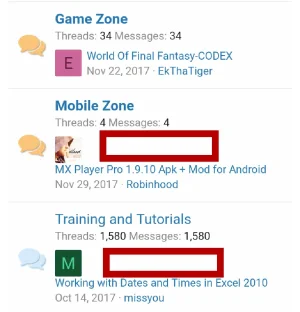
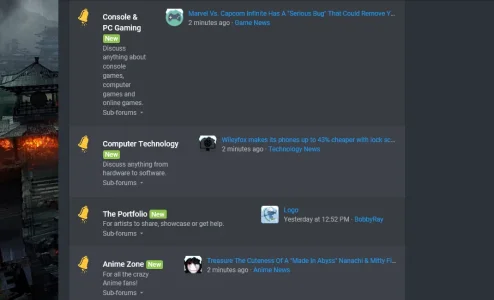
[TH] Last Post Avatar - Show the last poster avatars in thread and node lists
Read more about this resource...
[TH] Last Post Avatar - Show the last poster avatars in thread and node lists
View attachment 163334
View attachment 163335
A simple add-on to show the last poster's avatar in thread and node lists
Read more about this resource...