Betclever
Well-known member
Hello,
When I'm connected, I can see the correct text-color for latest messages but once I'm disconnected, I see another text color. :/
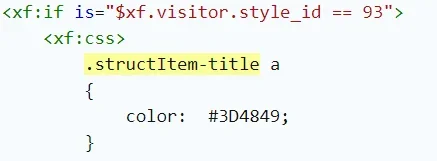
I put this on extra.less:
I also tried with !important and it works but only when I'm connected.
I also tried on private navigation for avoiding cookies issue but same problem...
Thx for your help
When I'm connected, I can see the correct text-color for latest messages but once I'm disconnected, I see another text color. :/
I put this on extra.less:
CSS:
.structItem-title {color: #43484f;}I also tried with !important and it works but only when I'm connected.
I also tried on private navigation for avoiding cookies issue but same problem...
Thx for your help