<xen:require css="helloworld_test.css" />
<div class="baseHtml messageHtml helloworld">
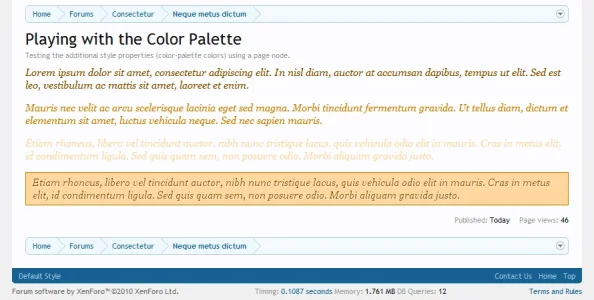
<p class="test1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In nisl diam, auctor at accumsan dapibus, tempus ut elit.
Sed est leo, vestibulum ac mattis sit amet, laoreet et enim.
</p>
<p class="test2">
Mauris nec velit ac arcu scelerisque lacinia eget sed magna.
Morbi tincidunt fermentum gravida. Ut tellus diam, dictum et
elementum sit amet, luctus vehicula neque. Sed nec sapien mauris.
</p>
<p class="test3">
Etiam rhoncus, libero vel tincidunt auctor, nibh nunc tristique lacus,
quis vehicula odio elit in mauris. Cras in metus elit, id condimentum ligula.
Sed quis quam sem, non posuere odio. Morbi aliquam gravida justo.
</p>
<p class="test4">
Etiam rhoncus, libero vel tincidunt auctor, nibh nunc tristique lacus,
quis vehicula odio elit in mauris. Cras in metus elit, id condimentum ligula.
Sed quis quam sem, non posuere odio. Morbi aliquam gravida justo.
</p>
</div>