B
bogus
Guest
Hello, I try to add a CSS3 shadow to my testboard.
Unfortunately, it´s proving harder than expected
If i add this example box-shadow: 0 0 12px 12px #000; in
Appearance -> Style Properties -> General -> Content to Miscellaneous
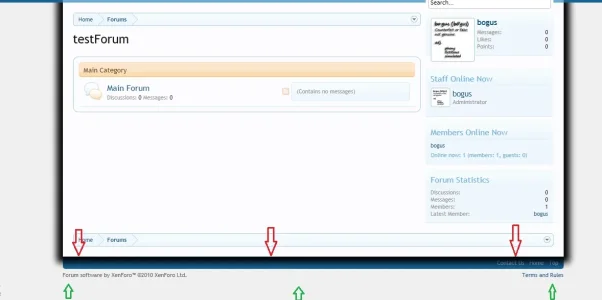
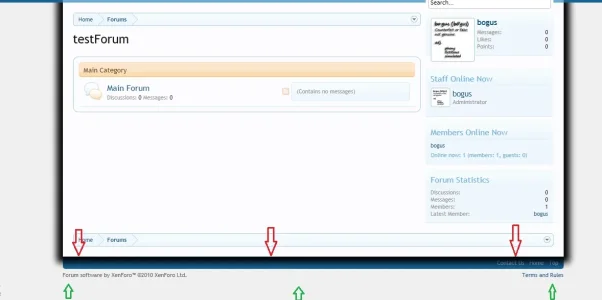
the shadow just surrounds the "pageContent" (red arrows) but it should go to the end of "footerlegal" (green arrow)

I also tried to solve the "problem" with an extra css class and added this class to the page_container template, but then i have no shadow...
How can i expand the shadow till "footerlegal"?
Unfortunately, it´s proving harder than expected
If i add this example box-shadow: 0 0 12px 12px #000; in
Appearance -> Style Properties -> General -> Content to Miscellaneous
the shadow just surrounds the "pageContent" (red arrows) but it should go to the end of "footerlegal" (green arrow)

I also tried to solve the "problem" with an extra css class and added this class to the page_container template, but then i have no shadow...
How can i expand the shadow till "footerlegal"?