D
Deleted member 184953
Guest
Hello,
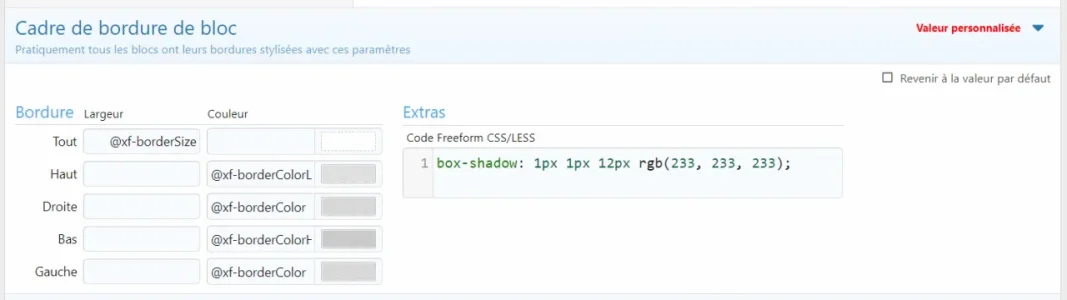
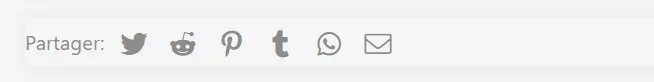
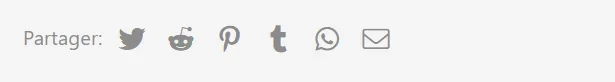
I apply a box-shadows CSS to all blocks but the shareButtons--iconic is "shadowed" too, how to not apply shadow only to this element ?
I tried this without success
Thanks
I apply a box-shadows CSS to all blocks but the shareButtons--iconic is "shadowed" too, how to not apply shadow only to this element ?
I tried this without success
Less:
.shareButtons--iconic {box-shadow: none;}Thanks