Moshe1010
Well-known member
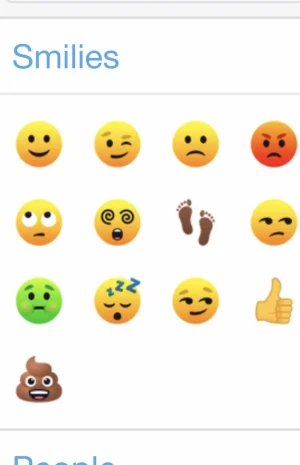
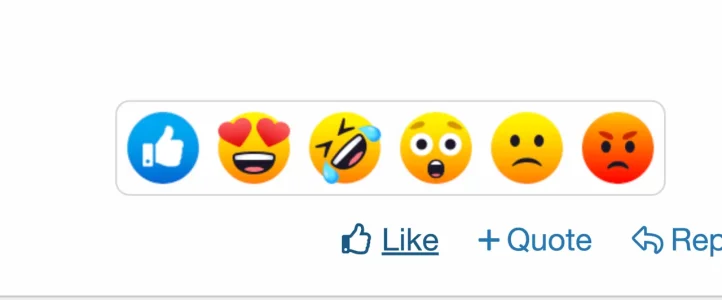
It seems that reactions and stock smilies are all blurry for users with an iPhone X (released in 2017) and newer, or any Macbook Pro that was released after 2012.
This is probably also true for Android users (e.g. Samsung Galaxy and windows machines with QHD or QHD+ displays).
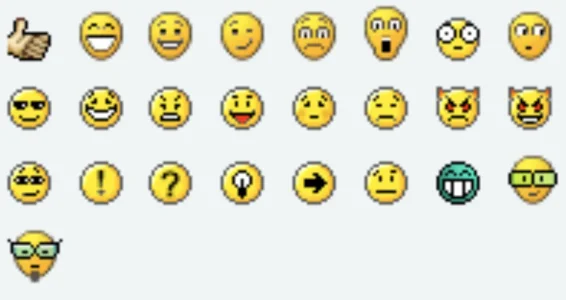
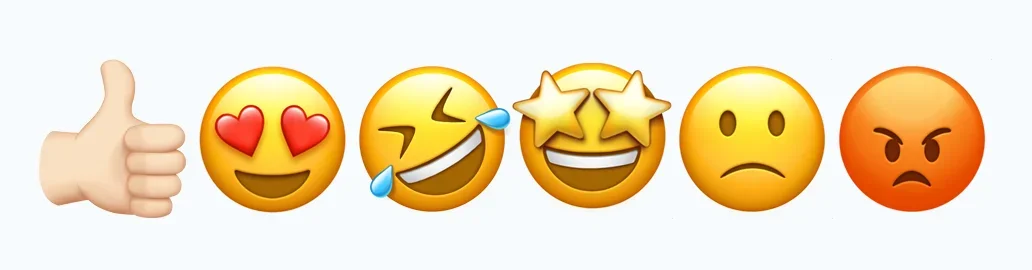
Just to demonstrate how does it look like on my iPhone (feels a bit like 1999):


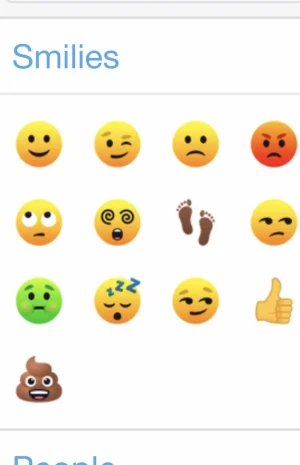
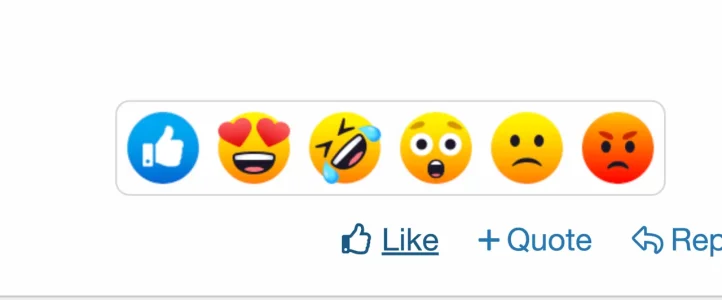
This is probably also true for Android users (e.g. Samsung Galaxy and windows machines with QHD or QHD+ displays).
Just to demonstrate how does it look like on my iPhone (feels a bit like 1999):


Last edited: