Steve F
Well-known member
This has always kinda bugged me but I kept forgetting to post 
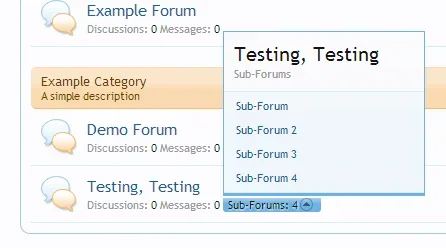
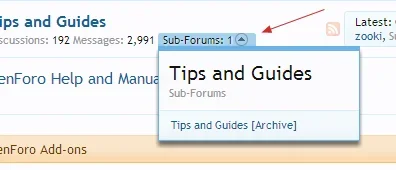
Current subForumsPopup

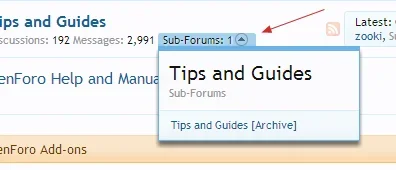
Looks ok this way

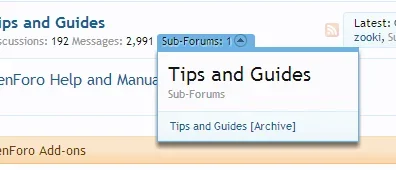
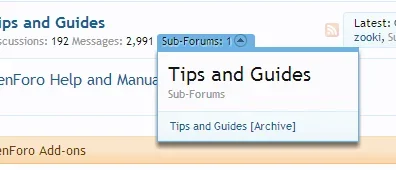
Or
Still use the image but move it to the bottom, which looks a bit better imo.

Current subForumsPopup

Looks ok this way

Code:
.subForumsPopup .PopupControl.PopupOpen
{
background: @primaryLight;
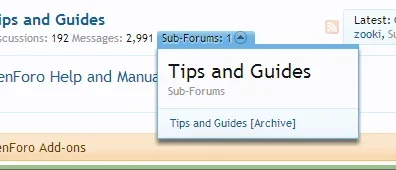
}Or
Still use the image but move it to the bottom, which looks a bit better imo.

Code:
.subForumsPopup .PopupControl.PopupOpen
{
background: @primaryLight url('@imagePath/xenforo/gradients/tab-unselected-25px-light.png') repeat-x bottom;
}