You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.0 sub-forum columns/formatting?
- Thread starter tonmo
- Start date
imno007
Well-known member
Actually, I just found this other thread that Mike responded to:
https://xenforo.com/community/threads/subforum-list.126470/
Looks like this is one of those things that maybe got more difficult with 2.0, rather than easier.
https://xenforo.com/community/threads/subforum-list.126470/
Looks like this is one of those things that maybe got more difficult with 2.0, rather than easier.
tonmo
Well-known member
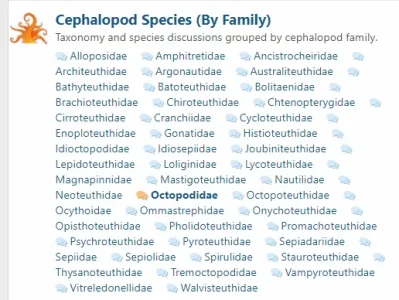
Perfect, thanks.Try adding this to the template extra.less:
View attachment 163987Less:.node-subNodeFlatList { >li { display: inline-block; margin-right: 0; float: left; width: 50%; overflow: hidden; text-overflow: ellipsis; vertical-align: middle; white-space: nowrap; } }
imno007
Well-known member
Thanks, mysimek! I had tried something similar earlier in the day, but apparently did something wrong - then after reading Mike's post had assumed that maybe it just wasn't possible for some strange reason. But then again, I had been working on the upgrade for several hours by then, so it's quite possible my brain was fried and I wasn't thinking right. 
tourmeister
Active member
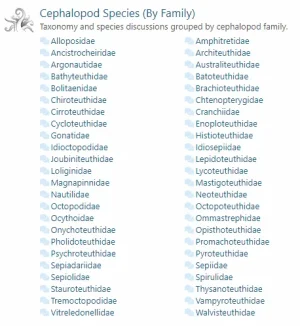
It would be REALLY cool if as the screen size shrinks, like say for a mobile phone, the columns of subnodes would form a single column under the parent node rather than just disappearing completely.
From this,
Parent node
Parent Node

From this,
Parent node
sub1 sub 2 etc,...
to this,Parent Node
sub 1
sub 2
etc,...
I know nothing about how this could be done or if it is hard, just dreaming imno007
Well-known member
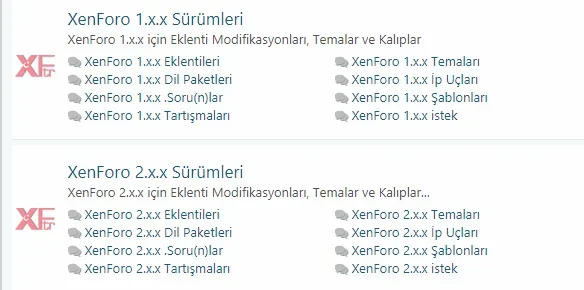
Try adding this to the template extra.less:
View attachment 163987Less:.node-subNodeFlatList { >li { display: inline-block; margin-right: 0; float: left; width: 50%; overflow: hidden; text-overflow: ellipsis; vertical-align: middle; white-space: nowrap; } }
This seems to no longer work for XF 2.1. Anyone have the solution? TIA
Thanks for idea !
XF 2.1

XF 2.1

HTML:
.node-subNodeFlatList {
>li {
display: inline-block;
margin-right: 0;
float: left;
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: middle;
white-space: nowrap;
}
}imno007
Well-known member
Yeah, except that it used to display my nodes in two columns. And this didn't even get me a nice single column, so I'm glad it did at least that much for you. I'll work it out eventually, though, just got to play with it some.Thanks for idea !
XF 2.1

HTML:.node-subNodeFlatList { >li { display: inline-block; margin-right: 0; float: left; width: 100%; overflow: hidden; text-overflow: ellipsis; vertical-align: middle; white-space: nowrap; } }
imno007
Well-known member
Doh, this is what happens when you're trying to do stuff late at night and you're more tired than you think. Just got to change the width to 50%.Thanks for idea !
XF 2.1

HTML:.node-subNodeFlatList { >li { display: inline-block; margin-right: 0; float: left; width: 100%; overflow: hidden; text-overflow: ellipsis; vertical-align: middle; white-space: nowrap; } }
imno007
Well-known member
Hmm, and actually that only works for me because I have some other code in my extra.less that was put there for a completely unrelated purpose:
}
.col1 {
width: 150px;
float: left;
}
So the whole thing looks like this:
So that will work if you want a two column layout, but it seems a little janky. I'll fiddle with it more when I have the time, but I guess as long as I'm not seeing any errors it will serve just fine....
EDIT: Yeah, you actually only need this bit to make it work:
}
.col1 {
}
I'm just not sure how to work that into the other, original code, or if something altogether different would be work better. Anyway... on to other things.
}
.col1 {
width: 150px;
float: left;
}
So the whole thing looks like this:
//Sub-Forums Display
.node-subNodeFlatList {
display: inline-block;li {
margin-right: 0;
float: left;
width: 50%;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: middle;
white-space: nowrap;
}
}
.col1 {
width: 150px;
float: left;
}
So that will work if you want a two column layout, but it seems a little janky. I'll fiddle with it more when I have the time, but I guess as long as I'm not seeing any errors it will serve just fine....
EDIT: Yeah, you actually only need this bit to make it work:
}
.col1 {
}
I'm just not sure how to work that into the other, original code, or if something altogether different would be work better. Anyway... on to other things.
Last edited:
tonmo
Well-known member
I think this still works in 2.1...This seems to no longer work for XF 2.1. Anyone have the solution? TIA
imno007
Well-known member
Well, all I can say is it doesn't work for me without that column bit, for whatever reason. Even after uninstalling and deleting the addon that I was using that code in conjunction with, to parse some html, it still doesn't work. So maybe something's boinked on my end.I think this still works in 2.1...
imno007
Well-known member
Okay, thanks for confirming. I guess at some point I'll need to try disabling all my addons to see if something else might be causing a conflict somewhere. Or maybe I need to rebuild my templates, although I actually just reinstalled all my styles, including the XF default because it was displaying wonky after the upgrade. I'm sure I'll sort it out eventually...
imno007
Well-known member
Alright, remember how I said that I had originally been messing with this late at night and I was tired and all that? Good, because I'm going to blame that for my stupidity, at least originally. Lol. Turns out I was just one closing bracket short when I copied and pasted the code and as many times as I checked it I failed to notice that one little detail. Do I at least get credit for manning up and admitting it? 
SavageInMe
New member
Try adding this to the template extra.less:
View attachment 163987Less:.node-subNodeFlatList { >li { display: inline-block; margin-right: 0; float: left; width: 50%; overflow: hidden; text-overflow: ellipsis; vertical-align: middle; white-space: nowrap; } }
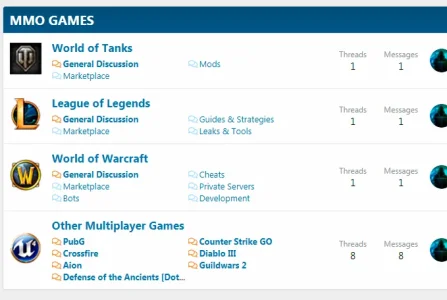
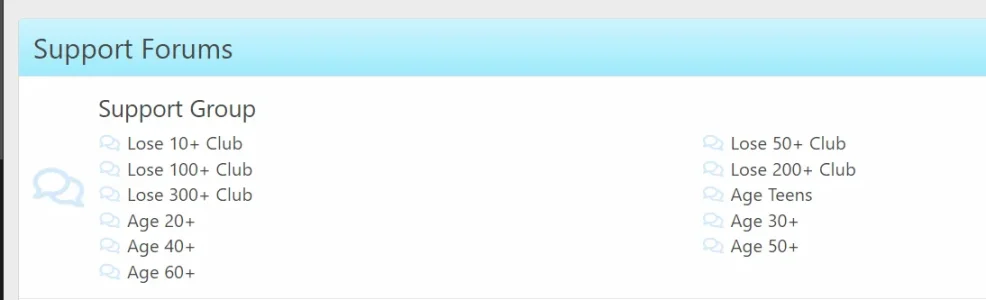
Any idea how to put them in a certain order? Generally they are listed left column then right column. If I want one group to show on left side and another group to show on right side, any idea how to do that?
here's a screenshot..

I would like to make all the Lose XX+ Club forums to show on left side and the Age XX forums to show on right column.
Thanks
Similar threads
- Replies
- 1
- Views
- 65
- Question
- Replies
- 2
- Views
- 45
- Replies
- 0
- Views
- 46
- Replies
- 0
- Views
- 60
- Question
- Replies
- 5
- Views
- 604