Brogan submitted a new resource:
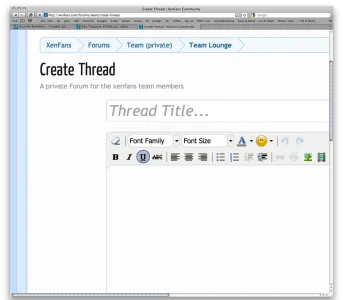
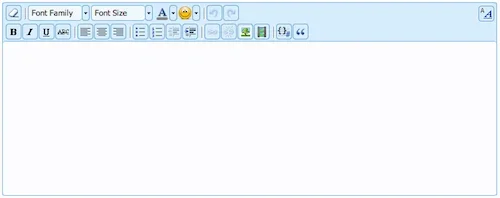
Styling the WYSIWYG / TinyMCE editor (version 1.0) - Sometimes what you see isn't always what you get.
Read more about this resource...
Styling the WYSIWYG / TinyMCE editor (version 1.0) - Sometimes what you see isn't always what you get.
A lot of people have commented on the appearance of the WYSIWYG / Tiny MCE editor.
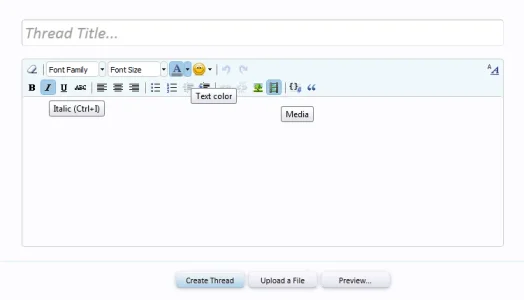
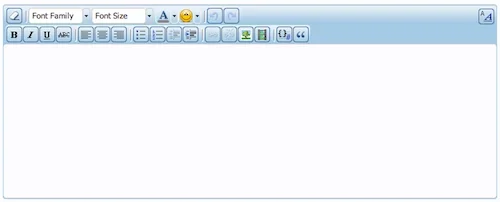
Well here's a very simple edit which makes it blend in a bit better to the default style, matching the border radius settings of other elements.
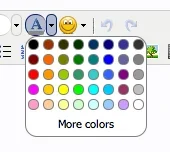
Even the menu items get the radius.
Simply add this to EXTRA.css:
Code:/* Apply rounded corners to text editor */ .xenForoSkin table.mceLayout { border-radius: 4px; } .xenForoSkin table, .xenForoSkin tbody, .xenForoSkin a, .xenForoSkin img, .xenForoSkin tr,...
Read more about this resource...