TerryP
Active member
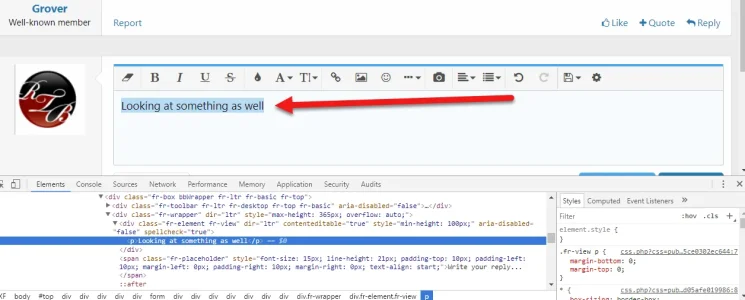
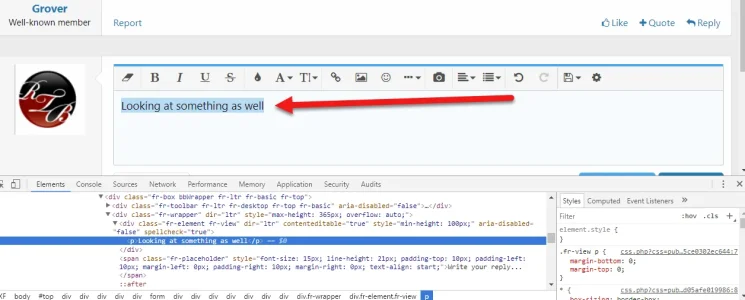
The first image is taken from the test forum here. You can see how I've highlighted the text and it would be easy to CTRL+B, insert link, etc.
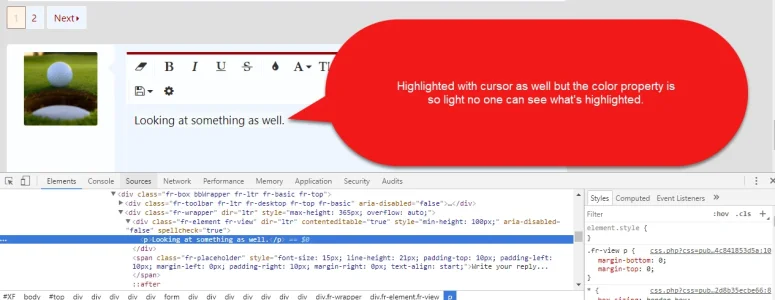
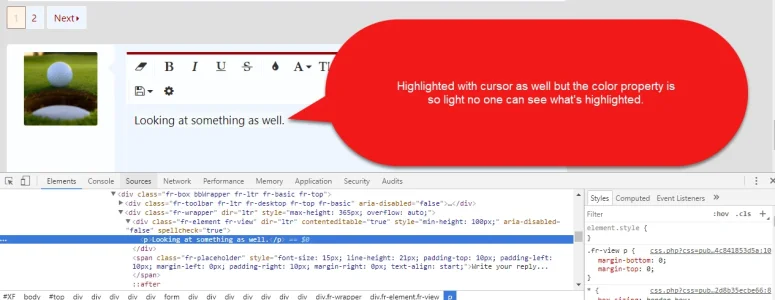
The second image is from my site. I've highlighted the same text but as you can see--or rather can't--it's impossible to tell what's been selected.
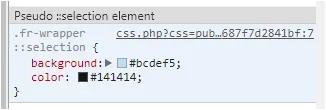
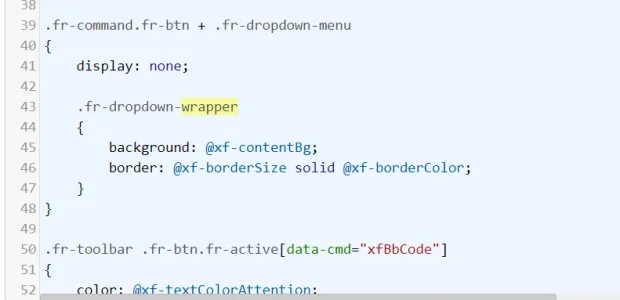
I've looked and can't find where this can be corrected. A point in the right direction would be appreciated.


The second image is from my site. I've highlighted the same text but as you can see--or rather can't--it's impossible to tell what's been selected.
I've looked and can't find where this can be corrected. A point in the right direction would be appreciated.