Miko
Well-known member
I'm having some issues with the styles properties not cascading correctly making changes useless.
Let's try this for example:
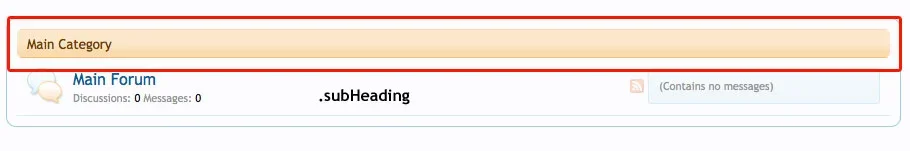
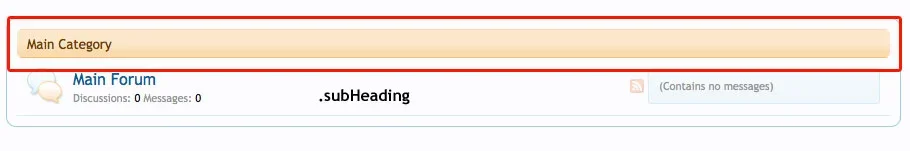
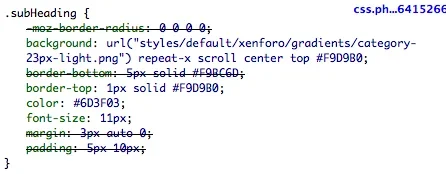
Changing a few properties in the .subHeading bar.

Let's say I want to remove the Border-radius and make the bottom border 5px instead of 1px
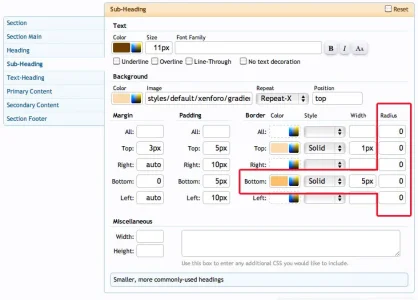
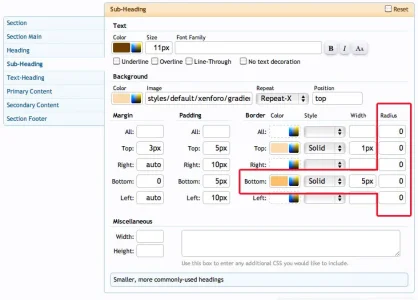
So i proceed to style properties >> Property Group >> Sections >>Sub-Heading
I change the border bottom to 5px.
I change all the radius value to: 0

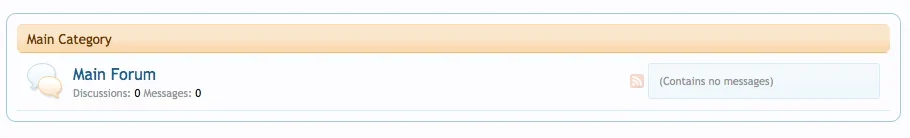
Saved and nothing as changed

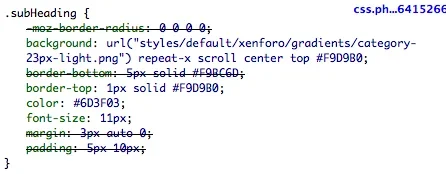
I open Firebug to see what is going wrong ....

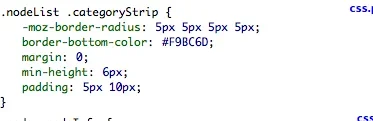
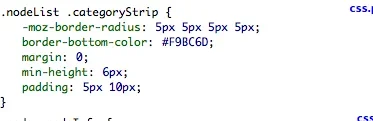
All of the new settings are not working as they are cascading under other rules. .nodeList .categoryStrip

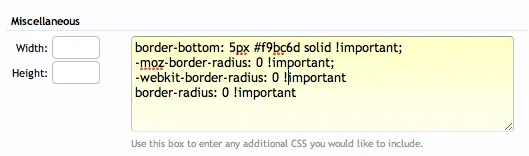
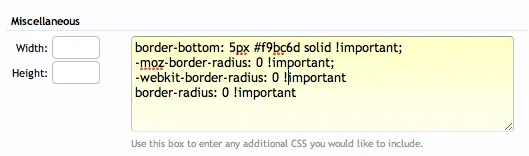
The only solucion without touching the actual css that seems to be working is to add the actuall border and radius property in the miscellaneous box with !important in it to over write the cascading.

I'm I the only one with this problem or is it a common problem?
I'm a looking in the wrong place?
Of course i know how to change it manually with simple css but that is not what i'm asking
Thank you for any advise or input on the issue.
Take care,
Miko
Let's try this for example:
Changing a few properties in the .subHeading bar.

Let's say I want to remove the Border-radius and make the bottom border 5px instead of 1px
So i proceed to style properties >> Property Group >> Sections >>Sub-Heading
I change the border bottom to 5px.
I change all the radius value to: 0

Saved and nothing as changed

I open Firebug to see what is going wrong ....

All of the new settings are not working as they are cascading under other rules. .nodeList .categoryStrip

The only solucion without touching the actual css that seems to be working is to add the actuall border and radius property in the miscellaneous box with !important in it to over write the cascading.

I'm I the only one with this problem or is it a common problem?
I'm a looking in the wrong place?
Of course i know how to change it manually with simple css but that is not what i'm asking
Thank you for any advise or input on the issue.
Take care,
Miko