51463
Well-known member
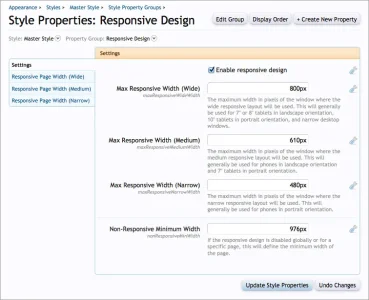
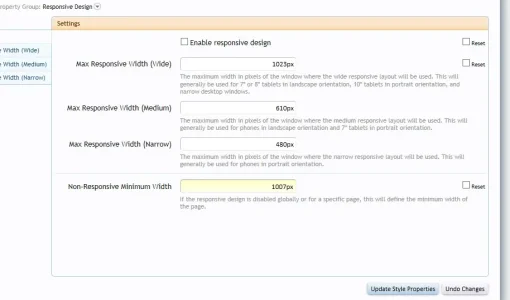
I'm not sure how to go about doing this. I was able to customize it from all shrinking down. But i can't seem to get the settings right or find the settings.
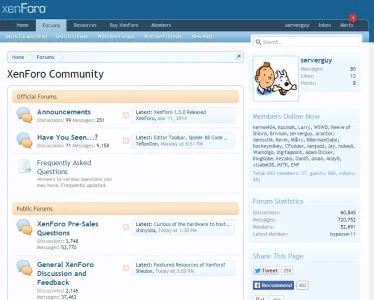
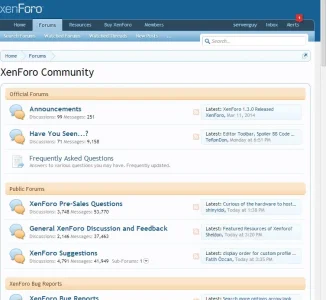
At the moment this is what happens when the screen gets smaller. The side bar goes down below the forum.

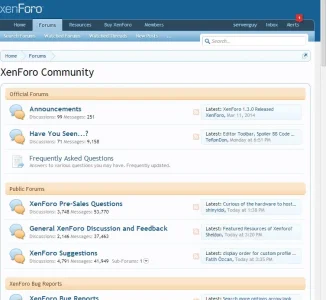
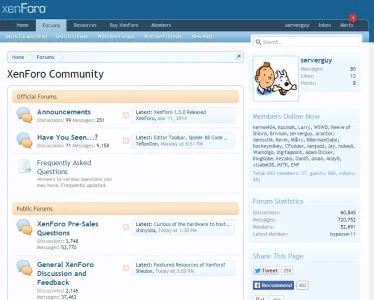
This is how i would like it to stay. Even if the screen gets smaller the sidebar would stay to the right. And most likey they would have to use the scroll bar to look to the right more.

At the moment this is what happens when the screen gets smaller. The side bar goes down below the forum.

This is how i would like it to stay. Even if the screen gets smaller the sidebar would stay to the right. And most likey they would have to use the scroll bar to look to the right more.