Shadab
Well-known member
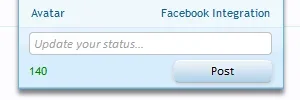
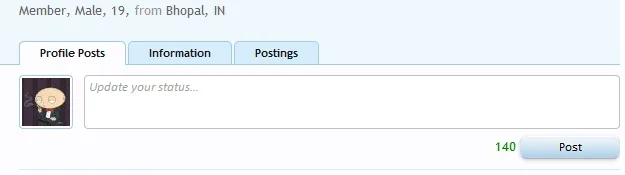
On the profile page, the div containing the post button has a top margin of 5px.

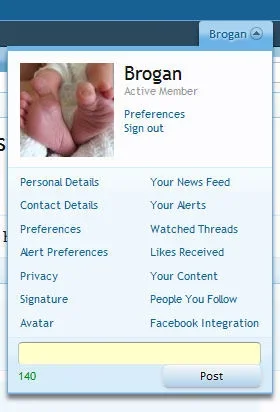
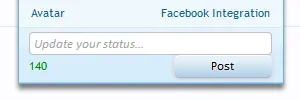
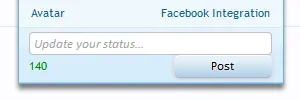
But for a similar post button in the <My Username> dropdown menu,
theres no such margin; making it look cramped.

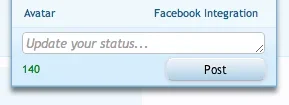
Please add a margin-top: 5px; to make it consistent with it's profile page counterpart.
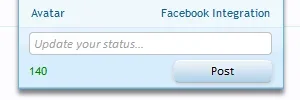
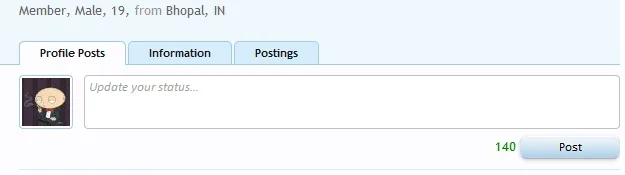
End result:

Code:
.profilePage .profilePoster .submitUnit {
margin-top: 5px;
text-align: right;
}
But for a similar post button in the <My Username> dropdown menu,
theres no such margin; making it look cramped.
Rich (BB code):
#AccountMenu .statusPoster .submitUnit {
display: none;
text-align: right;
}
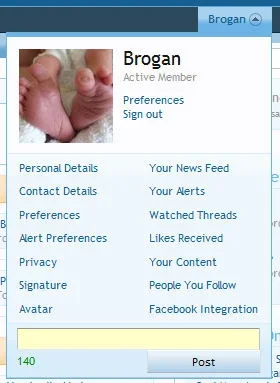
Please add a margin-top: 5px; to make it consistent with it's profile page counterpart.
End result: