Forsaken
Well-known member
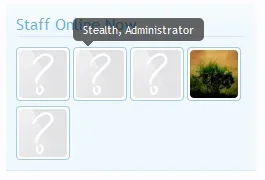
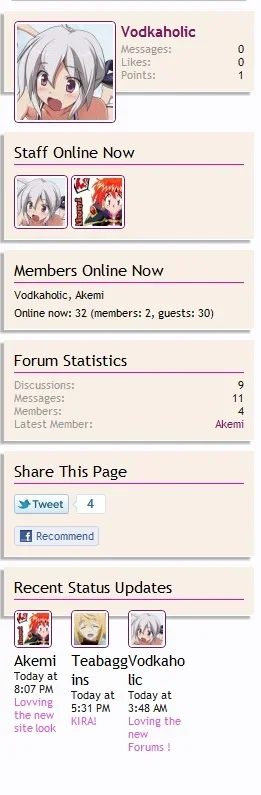
This is an alternative to the default Staff Online listing, as well as to the other one already posted here.
Open Sidebar.css
Add this:
Open sidebar_online_users
Replace:
With:
Open Sidebar.css
Add this:
Code:
.sidebar .avatarListInline li
{
overflow: hidden; zoom: 1;
float:left;
margin: 5px 0 0 0;
width:25%;
}Open sidebar_online_users
Replace:
Code:
<xen:if hascontent="true">
<!-- block: sidebar_online_staff -->
<div class="section staffOnline avatarList">
<div class="secondaryContent">
<h3>{xen:phrase staff_online_now}</h3>
<ul>
<xen:contentcheck>
<xen:foreach loop="$onlineUsers.records" value="$user">
<xen:if is="{$user.is_moderator} OR {$user.is_admin}">
<li>
<xen:avatar user="$user" size="s" img="true" />
<xen:username user="$user" rich="true" />
<div class="userTitle">{xen:helper userTitle, $user}</div>
</li>
</xen:if>
</xen:foreach>
</xen:contentcheck>
</ul>
</div>
</div>
<!-- end block: sidebar_online_staff -->
</xen:if>With:
Code:
<xen:if hascontent="true">
<!-- block: sidebar_online_staff -->
<div class="section staffOnline avatarListInline">
<div class="secondaryContent">
<h3>{xen:phrase staff_online_now}</h3>
<ul>
<xen:contentcheck>
<xen:foreach loop="$onlineUsers.records" value="$user">
<xen:if is="{$user.is_moderator} OR {$user.is_admin}">
<li>
<xen:avatar user="$user" size="s" text="{$user.username} ({xen:helper userTitle, $user})" class="Tooltip" title="{$user.username}, {xen:helper userTitle, $user}" />
</li>
</xen:if>
</xen:foreach>
</xen:contentcheck>
</ul>
<div style="clear:both;"></div>
</div>
</div>
<!-- end block: sidebar_online_staff -->
</xen:if>