raioneru
New member
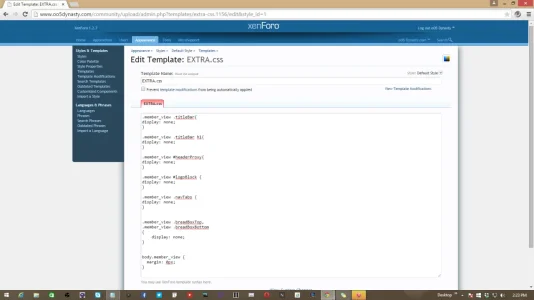
I'm looking to see if someone can point me in the right direction as to what files (or how to do it) would I need to alter to get this two things: first, I want to change the look of the Staff Member banner, and I'm also trying to make it so that user profiles do not show the forum header and notices. One extra question: is it possible to use a img instead of the green online status on user's posts? If someone can at least point me in the right direction I would really appreciate it.
Thanks
Thanks