Shelley
Well-known member
Shelley submitted a new resource:
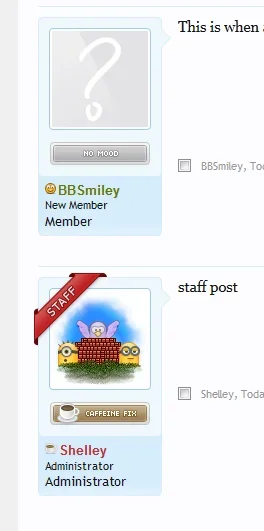
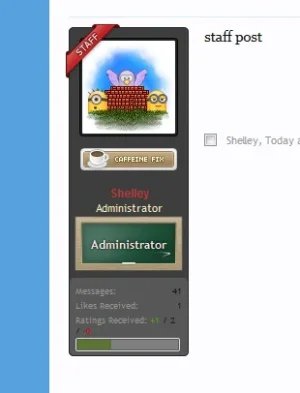
Staff have posted Ribbon - Staff have posted ribbon alternative placement and design
Read more about this resource...
Staff have posted Ribbon - Staff have posted ribbon alternative placement and design
Summary: Use this as a guide where ribbon (design) is your design and adjust the css and styling to suit.
Install: Paste the following CSS into your EXTRA.CSS template and adjust the code to suit your design.
Code:.message.staff .messageUserInfo .helper { display: block; position: absolute; top: -6px; left: -6px; content: "testing"; background: url("@imagePath/xenforo/icons/staff-ribbon-posted.png") no-repeat transparent; height: 107px; width: 107px; }...
Read more about this resource...