russoroni
Active member
Can somebody please tell me what I'm doing wrong here? The SPOT embed works fine but I can't seem to make it work inside of the <xen:if> tags or maybe it's the {$message.customFields.spottracker} that isn't working inside the SPOT script the way I have it.
I created a custom user field called spottracker and I created a template called spottracker and put this in it:
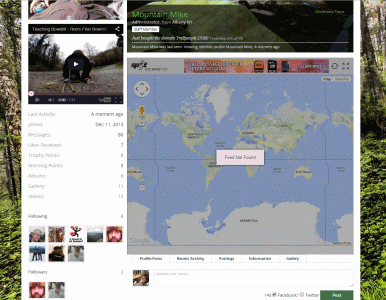
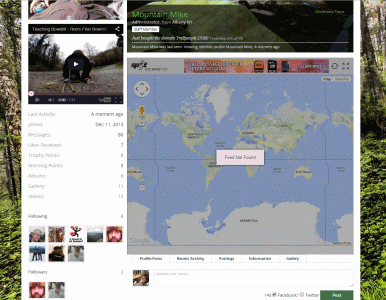
Here's what this looks like when you take out the <xen:if is="{$message.customFields.spottracker}">

I dont have a live SPOT tracking feed to test with right now but I'm pretty sure this should work no matter what I put in the custom field. I've seen SPOT widgets all over the internet with "FEED NOT FOUND" so it should still work.
I created a custom user field called spottracker and I created a template called spottracker and put this in it:
Code:
<xen:if is="{$message.customFields.spottracker}">
<div id="widget">
<!--Google Maps v3 API -->
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="//d3ra5e5xmvzawh.cloudfront.net/live-widget/2.0/spot-main-min.js"></script>
<script>
$(function() {
$('#widget').spotLiveWidget({
feedId: '<{$message.customFields.spottracker}>',
width: 681,
height: 600
});
});
</script>
</div>
</xen:if>Here's what this looks like when you take out the <xen:if is="{$message.customFields.spottracker}">

I dont have a live SPOT tracking feed to test with right now but I'm pretty sure this should work no matter what I put in the custom field. I've seen SPOT widgets all over the internet with "FEED NOT FOUND" so it should still work.