Lone Wolf
Well-known member
I'm currently working on upgrading my site to XF 1.2 and I love the fact that the header is responsive. But I'm having a problem with large gaps above and below the header.
As all webmasters know, above the fold screen space is prime real estate and on mobile devices every inch of space should be fully exploited.
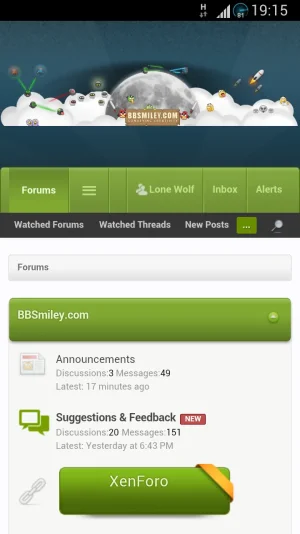
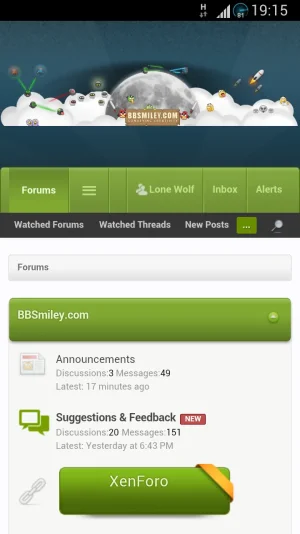
However the responsive header takes up almost 3 times the space that it should. My own site is still in beta so I will use BBS by @Shelley as my example. The pic below is from my Galaxy S3...

As you can see from that example the header and spaces above the menu take up nearly 3 times the space of the header itself and pushes more of the actual content below the fold. I have the exact same issue on my demo site.
Brogan suggested an add-on but I think this should work properly by default.
As all webmasters know, above the fold screen space is prime real estate and on mobile devices every inch of space should be fully exploited.
However the responsive header takes up almost 3 times the space that it should. My own site is still in beta so I will use BBS by @Shelley as my example. The pic below is from my Galaxy S3...

As you can see from that example the header and spaces above the menu take up nearly 3 times the space of the header itself and pushes more of the actual content below the fold. I have the exact same issue on my demo site.
Brogan suggested an add-on but I think this should work properly by default.