-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Social
- Thread starter Steve F
- Start date
- Status
- Not open for further replies.
Steve F
Well-known member
The style remains the same, only thing changed was the node icons...first post has the 1.1.0 Beta 2 update.
The new version will have a different name and its own release.
Should have been a little more clear on that instead of saying it was to replace the current one, sorry
The new version will have a different name and its own release.
Should have been a little more clear on that instead of saying it was to replace the current one, sorry
Steve F
Well-known member
What all did you change to get the arrow working?
I seriously modded the crap out of that skin, and don't want to do all of my color / aesthetic changes to it again in the template / styles properties if possible...
Thanks!
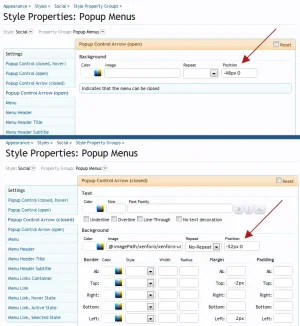
In the style properties for social change these 2 properties.

Also the form.css template needed updated just so you know. There was a good bit changed in there so here is the updated version.
Attachments
thunderup
Active member
I updated the form.css fileIn the style properties for social change these 2 properties.
View attachment 20028
Also the form.css template needed updated just so you know. There was a good bit changed in there so here is the updated version.
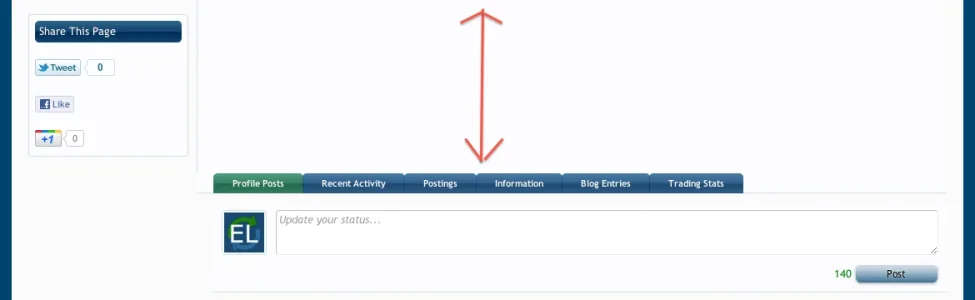
The only change I needed to make was deleting the item in the IMAGE field on the arrow OPEN .... The made the arrow which points up display... but the arrow pointing down does not display still
Steve F
Well-known member
It is most likely something in your EXTRA.css as I did do some changing in that template. Try adding this to the EXTRA.css template, also attached is a copy of the current EXTRA.css if you want to compare it to yours.
Code:
.navTabs .navTab.PopupClosed .arrowWidget
{
@property "popupArrowClosed";
background: transparent url('@imagePath/xenforo/xenforo-ui-sprite.png') no-repeat -32px 0;
margin-top: -2px;
margin-left: 2px;
display: inline-block;
*margin-top: 0;
vertical-align: middle;
width: 16px;
height: 14px;
@property "/popupArrowClosed";
}Attachments
Steve F
Well-known member
Style Updated - 1.1.0b4 (10-28-2011)
The only change was in the form.css template:
Original (1.1 beta 2)
1.1 Beta 4
The only change was in the form.css template:
Original (1.1 beta 2)
Code:
.textCtrl.prompt,1.1 Beta 4
Code:
.textCtrl.prompt
{
@property "formElementPrompt";
font-style: italic;
color: rgb(160,160,160);
@property "/formElementPrompt";
}Attachments
Dan
Well-known member
Right now, RC1What version of XF are you running?
This actually happened on Beta 5 (or 4, whatever the last beta was
Steve F
Well-known member
I can't seem to see why this is only affecting XF B5+, the member_view template is the one in question and it is not edited in anyway. Anyhow I had added a css class to the EXTRA.css that is causing it.
You can just replace that bit with this for the time being. May revisit it at some point if needed.
Code:
.profilePage .main
{
border-left: none !important;
}You can just replace that bit with this for the time being. May revisit it at some point if needed.
Code:
/* Not sure what happened here, worked fine before XF-1.1b5 */
/*.profilePage .main
{
border-left: none !important;
}*/GothamHoops
Member
How do I change the header from saying "Social" to my company name as well as adding my logo to the header? Thanks!
Steve F
Well-known member
Just replace the "logo.png" in styles/skinden/social/xenforo/ with your own.
You may want to change the style property that points to the logo though so it is not overwritten during an upgrade.
Styles -> Social -> Style Properties -> Head and Navigation -> Header Logo Image Path
You may want to change the style property that points to the logo though so it is not overwritten during an upgrade.
Styles -> Social -> Style Properties -> Head and Navigation -> Header Logo Image Path
- Status
- Not open for further replies.
Similar threads
- Replies
- 14
- Views
- 216
- Replies
- 0
- Views
- 39
- Question
- Replies
- 0
- Views
- 28