core_list.less
Copy/paste the existing pairs--justified css class below the original one and change the color.
&.pairs--justified
HTML:
&.pairs--justifiedorange
{
.m-clearFix();
> dt
{
float: left;
max-width: 100%;
margin-right: @xf-paddingMedium;
color: @xf-paletteAccent3;
}
> dd
{
float: right;
text-align: right;
max-width: 100%;
color: @xf-paletteAccent3;
}
}
color: @xf-paletteAccent3;
structured_list.less
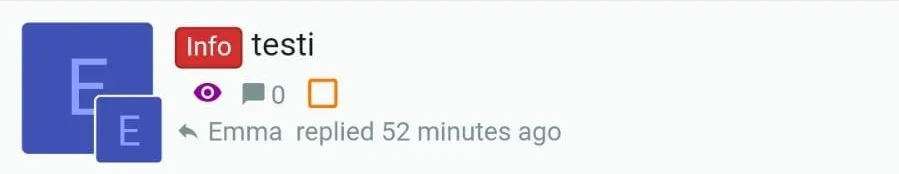
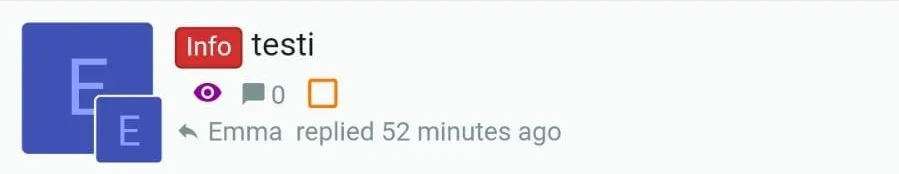
Change what is shown at the mobile version.
(There are to identical ones. Work with the one under
@media (max-width: @xf-uix_discussionListCollapseWidth), I guess it's for the resolution we need)
CSS:
&.structItem-cell--meta
{
display: block;
width: auto;
float: left;
padding-top: 0;
padding-left: 0;
padding-right: 0;
color: @xf-textColorMuted;
font-size: @xf-fontSizeSmaller;
display: none;
.structItem-minor
{
display: none;
}
.pairs
{
> dt,
> dd
{
display: inline;
float: none;
margin: 0;
}
dt {display: none;}
dd:before {<xf:macro template="uix_icons.less" name="content" arg-icon="post" />}
dd:after {
content: "\00A0\00B7\20";
color: @xf-textColorMuted;
}
&.pairs--justified{display:none;}
}
display: none;
.structItem-minor{display: none;}
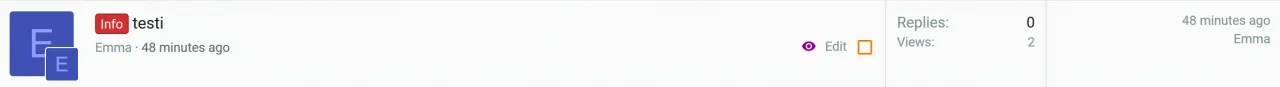
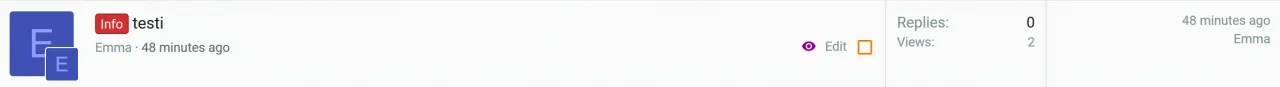
display all infos (views, etc.)
dt {display: none;}
dd:before {<xf:macro template="uix_icons.less" name="content" arg-icon="post" />}
dd:after {
content: "\00A0\00B7\20";
color: @xf-textColorMuted;}
don't display the reply icon
&.pairs--justified{display:none;}
overwrite this css class that this normal one is not shown (we have a custom other one we will use)
CSS:
&.structItem-cell--latest
{
display: block;
width: auto;
float: left;
padding-top: 0;
padding-left: 0;
display: flex;
flex-direction: row-reverse;
align-items: center;
line-height: 1;
display:none;
display:none;
don't display thread starter and date/time
thread_list_macros
Use our custom css class for the html, which displays the thread view count.
HTML:
<dl class="pairs pairs--justifiedorange structItem-minor">
<dt>{{ phrase('views') }}</dt>
<dd>{{ $thread.discussion_type == 'redirect' ? '–' : ($thread.view_count > $thread.reply_count ? $thread.view_count|number : number($thread.reply_count+1)) }}</dd>
</dl>
<dl class="pairs pairs--justifiedorange structItem-minor">