Nuno
Well-known member
Hi.
I'm trying to place in the footer a small "grass" effect using a div.
And the css is:
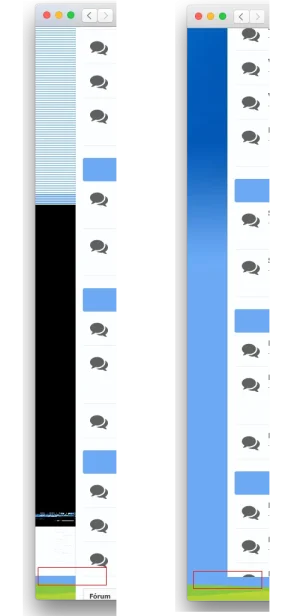
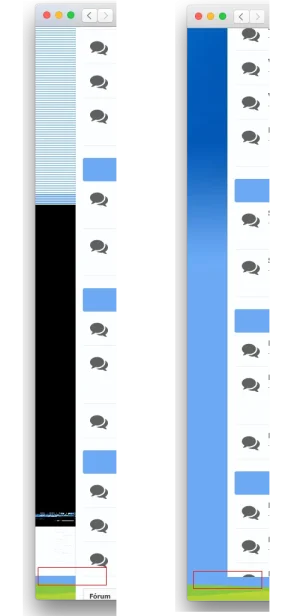
This is what I got when viewing the page with safari.
The background has a very strange behavior.
In the left when I set z-index: -1 and in the right when I remove the z-index.
In the right this div is hover the main forum, so it's not an option.
How am I able to solve this? Is there a trick so I can only show the div to non safari browsers?
Thanks

I'm trying to place in the footer a small "grass" effect using a div.
Code:
<div class="bottomHelper"></div>And the css is:
Code:
.bottomGrass {
background:rgb(108, 170, 245) url('@imagePath/xenforo/footer_bg.png') no-repeat 50% 0;
position: fixed;
bottom: 0;
width: 100%;
height: 40px;
z-index: -1;
}This is what I got when viewing the page with safari.
The background has a very strange behavior.
In the left when I set z-index: -1 and in the right when I remove the z-index.
In the right this div is hover the main forum, so it's not an option.
How am I able to solve this? Is there a trick so I can only show the div to non safari browsers?
Thanks