Myke623
Well-known member
Is there a way to control the responsive behaviour of the tab links?
When the browser width shrinks, the elements at the start of the tab links disappear into the ellipsis menu, and to me this seems counter intuitive.
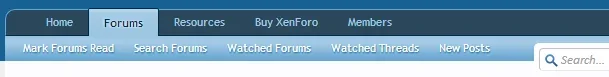
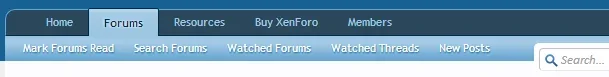
Full width with all tab links shown:

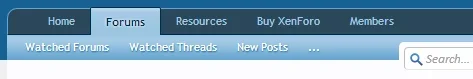
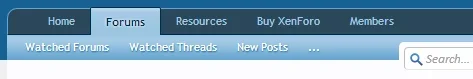
Reduced width, with only the tail elements visible:

I would much prefer it if the tab links are truncated, from the end, to form in the ellipsis menu.
In other words, if you're reducing/truncating the following list:
A, B, C, D, E, F
It's far more intuitive to reduce the list as:
A, B, C, ...[D, E, F]
rather than:
D, E, F ...[A, B, C]
Is there any way to control this easily, or is a modification to the code base required? Or via an add-on?
When the browser width shrinks, the elements at the start of the tab links disappear into the ellipsis menu, and to me this seems counter intuitive.
Full width with all tab links shown:

Reduced width, with only the tail elements visible:

I would much prefer it if the tab links are truncated, from the end, to form in the ellipsis menu.
In other words, if you're reducing/truncating the following list:
A, B, C, D, E, F
It's far more intuitive to reduce the list as:
A, B, C, ...[D, E, F]
rather than:
D, E, F ...[A, B, C]
Is there any way to control this easily, or is a modification to the code base required? Or via an add-on?