Stuart Wright
Well-known member
Best practises for headings suggests that they should be hierarchical.
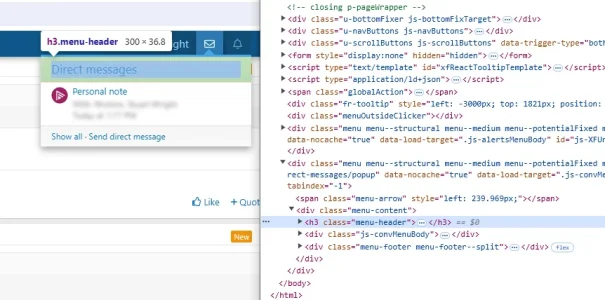
However, the page_container Conversation, Alert and Search h3 headings and the account_visitor_menu h4 headings in the drop-downs in the page header all appear above the h1 page title and therefore break this best practise.
Is there any reason why they are headings?
I have changed them all to divs on AVForums without any issues.
May I suggest that Xenforo changes them to divs?
However, the page_container Conversation, Alert and Search h3 headings and the account_visitor_menu h4 headings in the drop-downs in the page header all appear above the h1 page title and therefore break this best practise.
Is there any reason why they are headings?
I have changed them all to divs on AVForums without any issues.
May I suggest that Xenforo changes them to divs?
Upvote
5