Betclever
Well-known member
Hello,
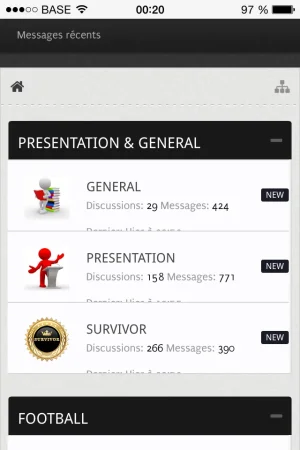
How can I exclude these lines for the mobile version of my forum without deleting these ones for the web version so on computers?
Thanks.
How can I exclude these lines for the mobile version of my forum without deleting these ones for the web version so on computers?
Code:
.node .nodeLastPost .avatar img { margin-top: -3px; }
.node .subForumList li { display: none; }
.node.level_2 .nodeInfo { height: 75px; }
.node .nodeText, .node .subForumList { margin-top: 20px; }
.node .nodeLastPost { margin-top: 20px; }
.node .forumNodeInfo .nodeIcon, .node .categoryForumNodeInfo .nodeIcon { margin-top: 15px; }Thanks.