You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.0 Remove Social Share buttons from page?
- Thread starter RobParker
- Start date
Ozzy47
Well-known member
Edit the page node and add this to the top of the template html input box.
Code:<xf:css> .blockMessage .shareButtons { display:none; } </xf:css>
Why not just add it to Extra.less?
Ozzy47
Well-known member
That depends how many pages you want it to be applied to, if you want it globally across the entire site then extra.less is fine, if it's just on certain pages then it is better applied to the node itself.
Makes sense, thanks for explaining.
SyTry
Well-known member
Hello,can somone explain for beginners where to put this please?
I tried to put it in V.2.1.1 in the EXTRA.LESS but it does not vanish
Did you try this in
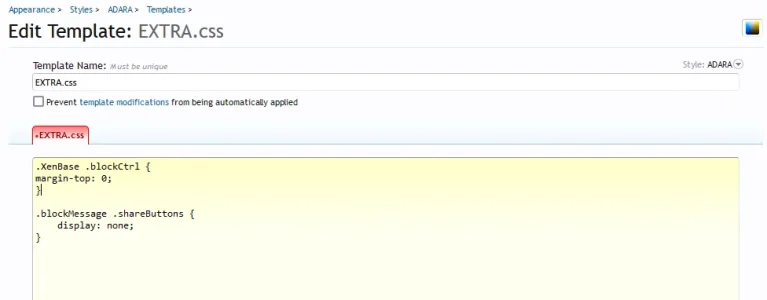
EXTRA.less :
Code:
.blockMessage .shareButtons {
display: none;
}Regards, SyTry
SyTry
Well-known member
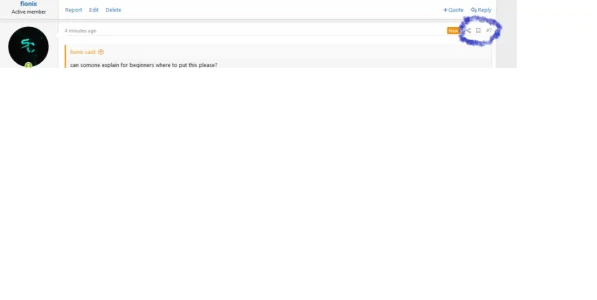
This code is not for this, this code hide the block "Share" below the editor :just tried it, still there is this SHARE THIS THREAD on each post, the same as on this forum here, see below which I have marked with a circle.
View attachment 198470

Diana
Active member
I'm re-launching an old version and want to remove all share buttons to make it private. I only see "extra.css" in the templates. Where would I find "extra.less" to apply it globally across the entire site?That depends how many pages you want it to be applied to, if you want it globally across the entire site then extra.less is fine, if it's just on certain pages then it is better applied to the node itself.
Diana
Active member
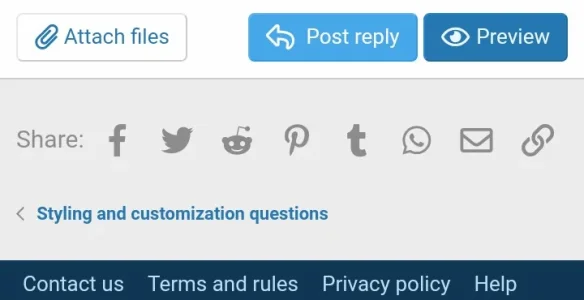
I'm trying to remove all share buttons. Did you ever figure out how to do this?This code is not for this, this code hide the block "Share" below the editor :
View attachment 198471
Diana
Active member
Brogan, I'm very confused. Can you please help? I'm re-launching an old version and want to remove all share buttons to make it private. I only see "extra.css" in the templates. Where would I find "extra.less" to apply it globally across the entire site?The extra.css template is the XF2 equivalent of extra.less.
They do the same thing.
However XF2 code may not work in XF1, if the class names have changed.
Diana
Active member
AndyB
Well-known member
For XF1, you might like this add-on:
https://xenforo.com/community/resources/remove-share-this-page.3283/
https://xenforo.com/community/resources/remove-share-this-page.3283/
Diana
Active member
Ok Brogan, I understand.I don't have access to an XF1 installation any longer so I don't know what the code would be.
Similar threads
- Replies
- 2
- Views
- 510
- Question
- Replies
- 10
- Views
- 2K
- Locked
- Question
- Replies
- 1
- Views
- 1K
- Replies
- 14
- Views
- 4K