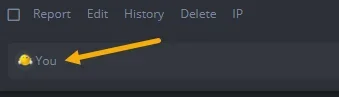
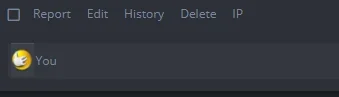
Now that I am becoming conversant with Xenforo once more I retraced my steps to get the reaction images bigger, but it involves more than just making the images bigger, so I found. The reactions are a little more complicated than they first appear to be and some additional out-of-the-box thinking is required to get the perfect (or as near to perfect) result. This is what I added to my extra.less template and it returned the exact results I was aiming for. You may need to do some detective work to ascertain your sprite numbers, but it's worth it.
Code:
/* Change size of reactions and various other changes for reactions */
.actionBar-set.actionBar-set--external .actionBar-action {
padding: 8px;
vertical-align: middle;
padding-bottom: 5px;
}
.message .reactionsBar
{
height: 40px;
}
.reaction--small.reaction--1 .reaction-sprite {
width: 26px;
height: 26px;
margin-top: -3px;
padding: 2px;
vertical-align: middle;
}
.reaction--small.reaction--2 .reaction-sprite {
width: 26px;
height: 26px;
margin-top: -3px;
padding: 2px;
vertical-align: middle;
}
.reaction--small.reaction--3 .reaction-sprite {
width: 26px;
height: 26px;
margin-top: -3px;
padding: 2px;
vertical-align: middle;
}
.reaction--small.reaction--4 .reaction-sprite {
width: 26px;
height: 26px;
margin-top: -3px;
padding: 2px;
vertical-align: middle;
}
.reaction--small.reaction--5 .reaction-sprite {
width: 26px;
height: 26px;
margin-top: -3px;
padding: 2px;
vertical-align: middle;
}
.reaction--small.reaction--6 .reaction-sprite {
width: 26px;
height: 26px;
margin-top: -3px;
padding: 2px;
vertical-align: middle;
}
.reactionsBar a {
color: inherit;
margin-left: 14px;
vertical-align: middle;
}
.reaction-image {
vertical-align: text-bottom;
max-width: 32px;
}
.reactionSummary>li {
display: inline-block;
height: 28px;
width: 28px;
padding: none;
margin: -2px 0;
border-radius: 50%;
position: relative;
margin-left: -6px;
}
.actionBar-set.actionBar-set--external .reaction--small.reaction--1 .reaction-sprite {
width: 20px;
height: 20px;
margin-top: -3px;
padding: 2px;
border-radius: 3px;
}
.actionBar-set.actionBar-set--external .reaction--small.reaction--2 .reaction-sprite {
width: 20px;
height: 20px;
margin-top: -3px;
padding: 2px;
border-radius: 3px;
}
.actionBar-set.actionBar-set--external .reaction--small.reaction--3 .reaction-sprite {
width: 20px;
height: 20px;
margin-top: -3px;
padding: 2px;
border-radius: 3px;
}
.actionBar-set.actionBar-set--external .reaction--small.reaction--4 .reaction-sprite {
width: 20px;
height: 20px;
margin-top: -3px;
padding: 2px;
border-radius: 3px;
}
.actionBar-set.actionBar-set--external .reaction--small.reaction--5 .reaction-sprite {
width: 20px;
height: 20px;
margin-top: -3px;
padding: 2px;
border-radius: 3px;
}
.actionBar-set.actionBar-set--external .reaction--small.reaction--6 .reaction-sprite {
width: 20px;
height: 20px;
margin-top: -3px;
padding: 2px;
border-radius: 3px;
}
.reactionSummary>li:nth-child(1) {
z-index: 3;
margin-left: 0;
margin-right: 10px;
}
I found that whilst increasing the general size will work, it can throw up anomalies that are undesirable, which is why I went to such lengths to get it 'just right'. Have a play with the code and see what you make of it and if you can do it with less code, great, I'd love to see it