Miko
Well-known member
Hi everyone,
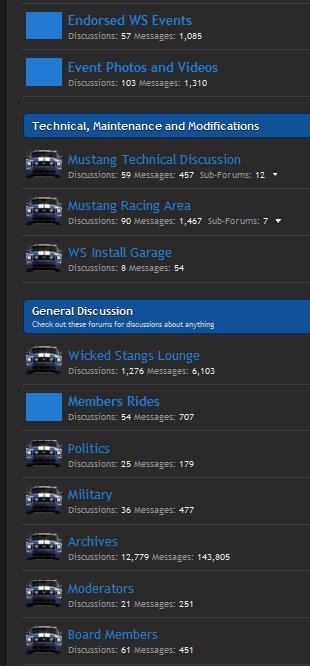
With the release of XenForo Release Candidate 1 (it will not work with prior versions of XF) , nodes id are included in the templates, allowing us to easily change the Status Icons without any complicate template edits.
I know many of you already know how to do this by many others are still a little bit confused about it so here is how you do it
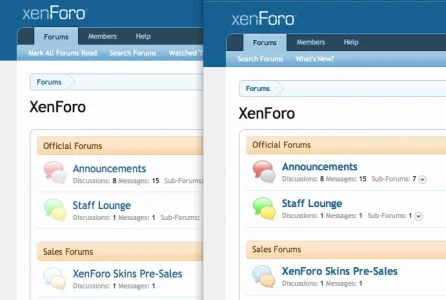
Example:

In the template editor open the EXTRA.css template and enter the following CSS for each custom icon.
In the example above I'm replacing the status icons from a node with an id of 7
Nodes ids are unique to each nodes on your forum so make sure to enter the correct id in the css
In the example above I also entered the custom images in the default location of the default icons and simply renamed with the node id at the end of the name for simplicity forum-unread-7.png and forum-read-7.png
Nothing stops you from having them in a custom folders or naming them differently.
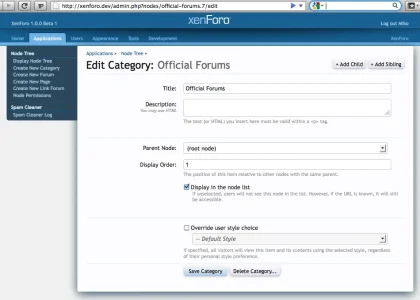
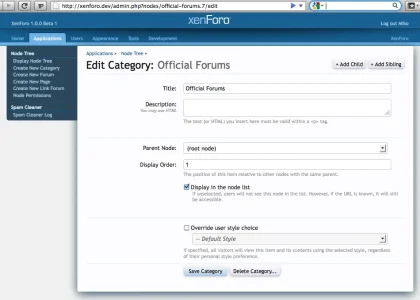
How do you determine the correct node id for a specific node?
In XenForo Admin CP go to Application, Display Node Tree.
Under Node Tree simply hover on the name of the forum nodes or click on them to edit and you see the actual id in the URL
For example: http://xenforo.dev/admin.php?nodes/official-forums.7/edit
7 is the correct id for the "Official Forums", so my icons will be named forum-unread-7.png and forum-read-7.png

Still confused?
Let's just say that for example you want to change the icons of nodes with IDs 2,7 and 15
Your CSS should look like this:
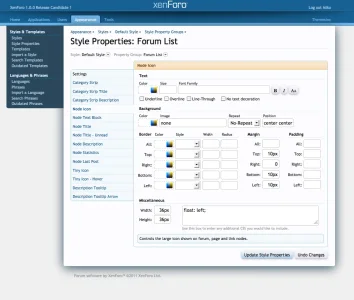
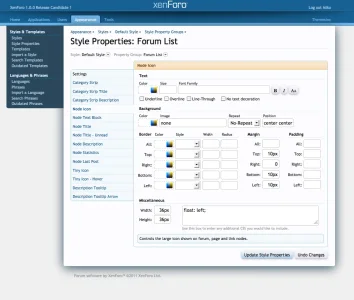
What size should my custom images be?
The XenForo default status images are 40px by 40px in size.
I recommend creating your custom images the same size as the default one to avoid them to be cut off or pixelated.
If you wish to to change the images size and use bigger ones you can edit the default size here:
Appearance > Styles > Default Style (or your style name) > Style Property Groups > Style Properties: Forum List > Node Icon
Change the width and height from the default 36px to your new custom size.

Hope it make sense, if not give me a holler and I will try to help you
- Miko
With the release of XenForo Release Candidate 1 (it will not work with prior versions of XF) , nodes id are included in the templates, allowing us to easily change the Status Icons without any complicate template edits.
I know many of you already know how to do this by many others are still a little bit confused about it so here is how you do it
Example:

In the template editor open the EXTRA.css template and enter the following CSS for each custom icon.
Rich (BB code):
/* custom status icons */
.node .node_7 .forumNodeInfo .nodeIcon, .node .node_7 .categoryForumNodeInfo .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-read-7.png");
}
.node .node_7 .forumNodeInfo.unread .nodeIcon, .node .node_7 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-unread-7.png");
}In the example above I'm replacing the status icons from a node with an id of 7
Nodes ids are unique to each nodes on your forum so make sure to enter the correct id in the css
In the example above I also entered the custom images in the default location of the default icons and simply renamed with the node id at the end of the name for simplicity forum-unread-7.png and forum-read-7.png
Nothing stops you from having them in a custom folders or naming them differently.
How do you determine the correct node id for a specific node?
In XenForo Admin CP go to Application, Display Node Tree.
Under Node Tree simply hover on the name of the forum nodes or click on them to edit and you see the actual id in the URL
For example: http://xenforo.dev/admin.php?nodes/official-forums.7/edit
7 is the correct id for the "Official Forums", so my icons will be named forum-unread-7.png and forum-read-7.png

Still confused?
Let's just say that for example you want to change the icons of nodes with IDs 2,7 and 15
Your CSS should look like this:
Rich (BB code):
/* custom status icons */
/* node id 2*/
.node .node_2 .forumNodeInfo .nodeIcon, .node .node_2 .categoryForumNodeInfo .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-read-2.png");
}
.node .node_2 .forumNodeInfo.unread .nodeIcon, .node .node_2 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-unread-2.png");
}
/* node id 7*/
.node .node_7 .forumNodeInfo .nodeIcon, .node .node_7 .categoryForumNodeInfo .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-read-7.png");
}
.node .node_7 .forumNodeInfo.unread .nodeIcon, .node .node_7 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-unread-7.png");
}
/* node id 15*/
.node .node_15 .forumNodeInfo .nodeIcon, .node .node_15 .categoryForumNodeInfo .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-read-15.png");
}
.node .node_15 .forumNodeInfo.unread .nodeIcon, .node .node_15 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-unread-15.png");
}What size should my custom images be?
The XenForo default status images are 40px by 40px in size.
I recommend creating your custom images the same size as the default one to avoid them to be cut off or pixelated.
If you wish to to change the images size and use bigger ones you can edit the default size here:
Appearance > Styles > Default Style (or your style name) > Style Property Groups > Style Properties: Forum List > Node Icon
Change the width and height from the default 36px to your new custom size.

Hope it make sense, if not give me a holler and I will try to help you
- Miko