Carlos
Well-known member
So, I was working on my ranks - like in this thread.
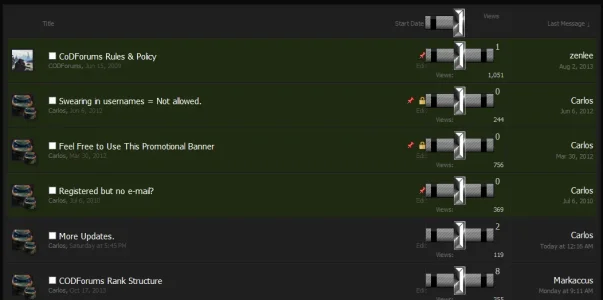
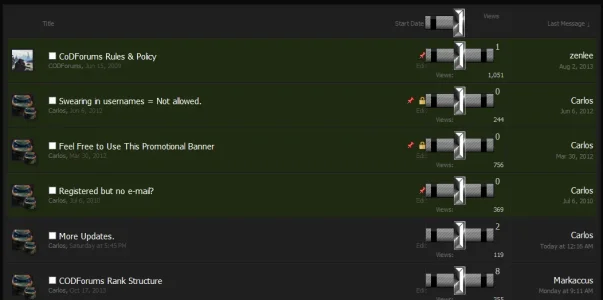
But as I was working on them, I come across this weird mishap on thread(s) display:

This is what I had for Rank Icons.....
So, uh, what happened here...?
But as I was working on them, I come across this weird mishap on thread(s) display:

This is what I had for Rank Icons.....
Code:
/* Profile Rank Icons */
.private {
background: url("http://www.codforums.com/Ranks/Rank1.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.private1stclass {
background: url("http://www.codforums.com/Ranks/Rank2.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.specialist {
background: url("http://www.codforums.com/Ranks/Rank3.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.corporal {
background: url("http://www.codforums.com/Ranks/Rank4.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.sergeant {
background: url("http://www.codforums.com/Ranks/Rank5.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.staffsergeant {
background: url("http://www.codforums.com/Ranks/Rank6.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.sergeant1stclass {
background: url("http://www.codforums.com/Ranks/Rank7.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.sergeantmajor {
background: url("http://www.codforums.com/Ranks/Rank8.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.lieutenant {
background: url("http://www.codforums.com/Ranks/Rank9.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.captain {
background: url("http://www.codforums.com/Ranks/Rank10.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.major {
background: url("http://www.codforums.com/Ranks/Rank11.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.lieutenantcolonel {
background: url("http://www.codforums.com/Ranks/Rank12.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.colonel {
background: url("http://www.codforums.com/Ranks/Rank13.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.brigadiergeneral {
background: url("http://www.codforums.com/Ranks/Rank14.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.majorgeneral {
background: url("http://www.codforums.com/Ranks/Rank15.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.lieutenantgeneral {
background: url("http://www.codforums.com/Ranks/Rank16.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.general {
background: url("http://www.codforums.com/Ranks/Rank17.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.commander {
background: url("http://www.codforums.com/Ranks/Rank18.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.prestige1rank {
background: url("http://www.codforums.com/Ranks/Prestige1.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.prestige2rank {
background: url("http://www.codforums.com/Ranks/Prestige2.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.prestige3rank {
background: url("http://www.codforums.com/Ranks/Prestige3.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.prestige4rank {
background: url("http://www.codforums.com/Ranks/Prestige4.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.prestige5rank {
background: url("http://www.codforums.com/Ranks/Prestige5.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.prestige6rank {
background: url("http://www.codforums.com/Ranks/Prestige6.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.prestige7rank {
background: url("http://www.codforums.com/Ranks/Prestige7.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.prestige8rank {
background: url("http://www.codforums.com/Ranks/Prestige8.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.prestige9rank {
background: url("http://www.codforums.com/Ranks/Prestige9.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}
.prestige10rank {
background: url("http://www.codforums.com/Ranks/Prestige10.png") no-repeat; center;
margin-left: -9px;
height: 50px;
width: 120px;
text-indent: -10000em;
display: block;
}