rainmotorsports
Well-known member
rainmotorsports submitted a new resource:
[RainDD] Floating Navigation - Add floating navigation to stock based themes.
Read more about this resource...
[RainDD] Floating Navigation - Add floating navigation to stock based themes.
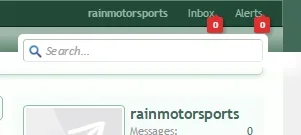
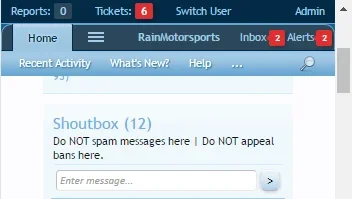
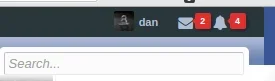
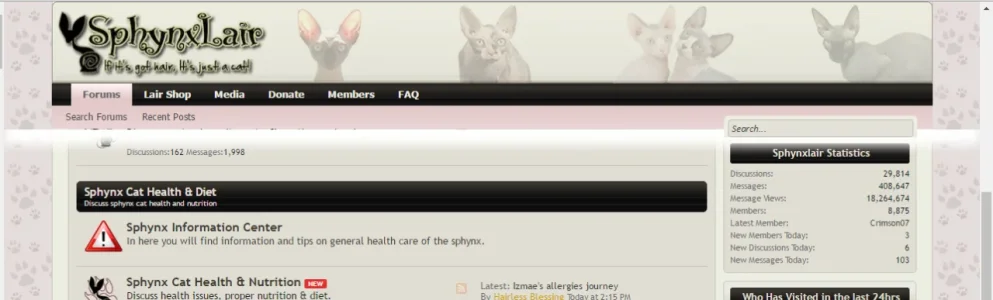
Add floating navigation similar to www.digitalpoint.com and other implementations to your stock or stock based Xenforo themes. Perfect starter code for your own floating navigation system or theme.
Features & Fixes:
- Enable or Disable per theme to prevent interference with incompatible or already equipped themes.
- DigitalPoint style box shadow leaving search in its stock position.
- Work's with the moderator bar and any addons...
Read more about this resource...