In my style I have the
- Quote body background
- Reactions bar background
- Attachment box background
...all grey, but 3 different greys and want 1... I can fix this in extra.less, but is there somewhere in the style settings that controls all 3, or some of them, so I can change it there? Thanks!
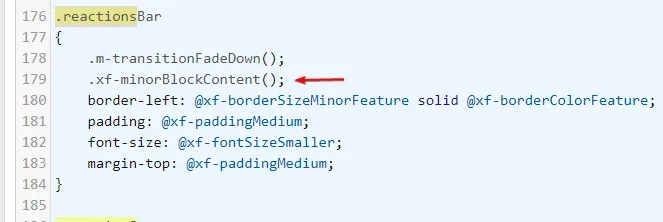
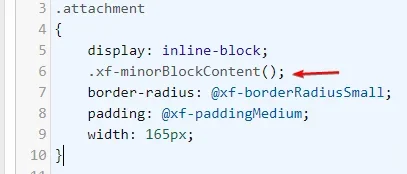
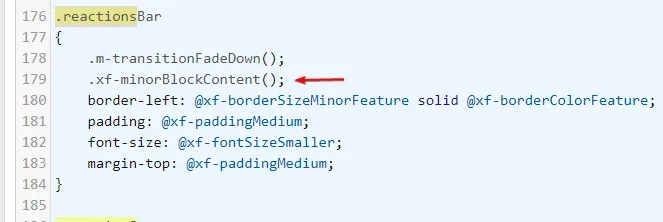
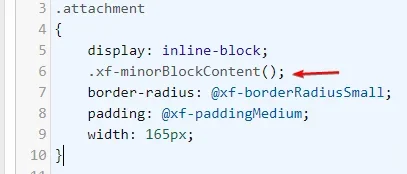
Reaction bar and Attachment blocks use the
minorBlockContent property, you can view this is the template (attachment.less and core.less)


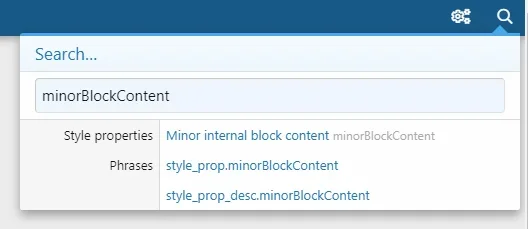
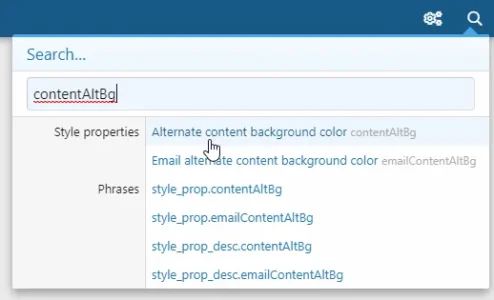
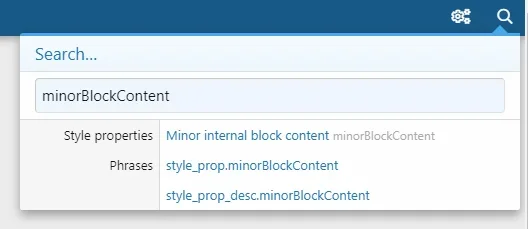
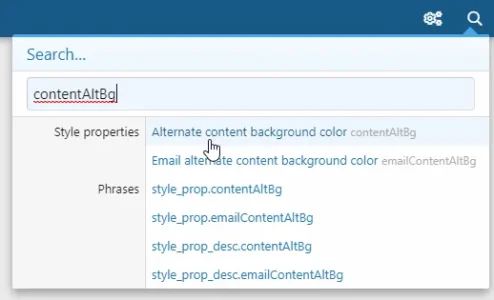
It's not immediately obvious what that does to the average user but if you use the ACP search (top right) it will lead you to the correct property.

Clicking that link will direct you to the property you need. Once there you can see the background is designated with
@xf-contentAltBg. At this point you're probably thinking what the hell is
@xf-contentAltBg?? Well again we'll need to use the ACP search to find out what it does.


Following that link will take you to the Basic colors properties page where you will see
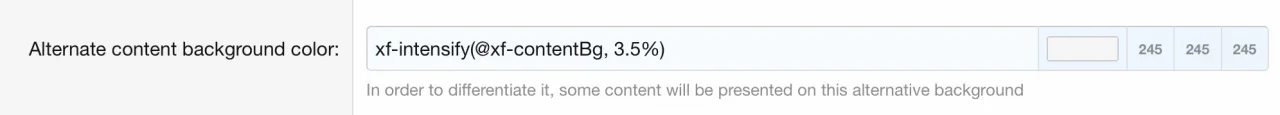
Alternate content background color field with a value set something like this (Default style):
xf-intensify(@xf-contentBg, 3.5%)
As for the BBCode block, it has it's own property. So basically use the same method above to find what you need.

This was a bit more explanation than what was probably needed but hopefully it can help others too.
Also, on the Default style all 3 of those areas (blocks) background are controlled by the
contentAltBg property or the
Alternate content background color field.